
- 自分のブログ、表示速度がすごく遅いんです。
- ContactForm7が重たすぎるんだけど、自作で作れないかな。
「SEO対策としてブログの表示速度は重要です」とよく言われるけれど、実際何を改善したら良いのかわからないですよね。
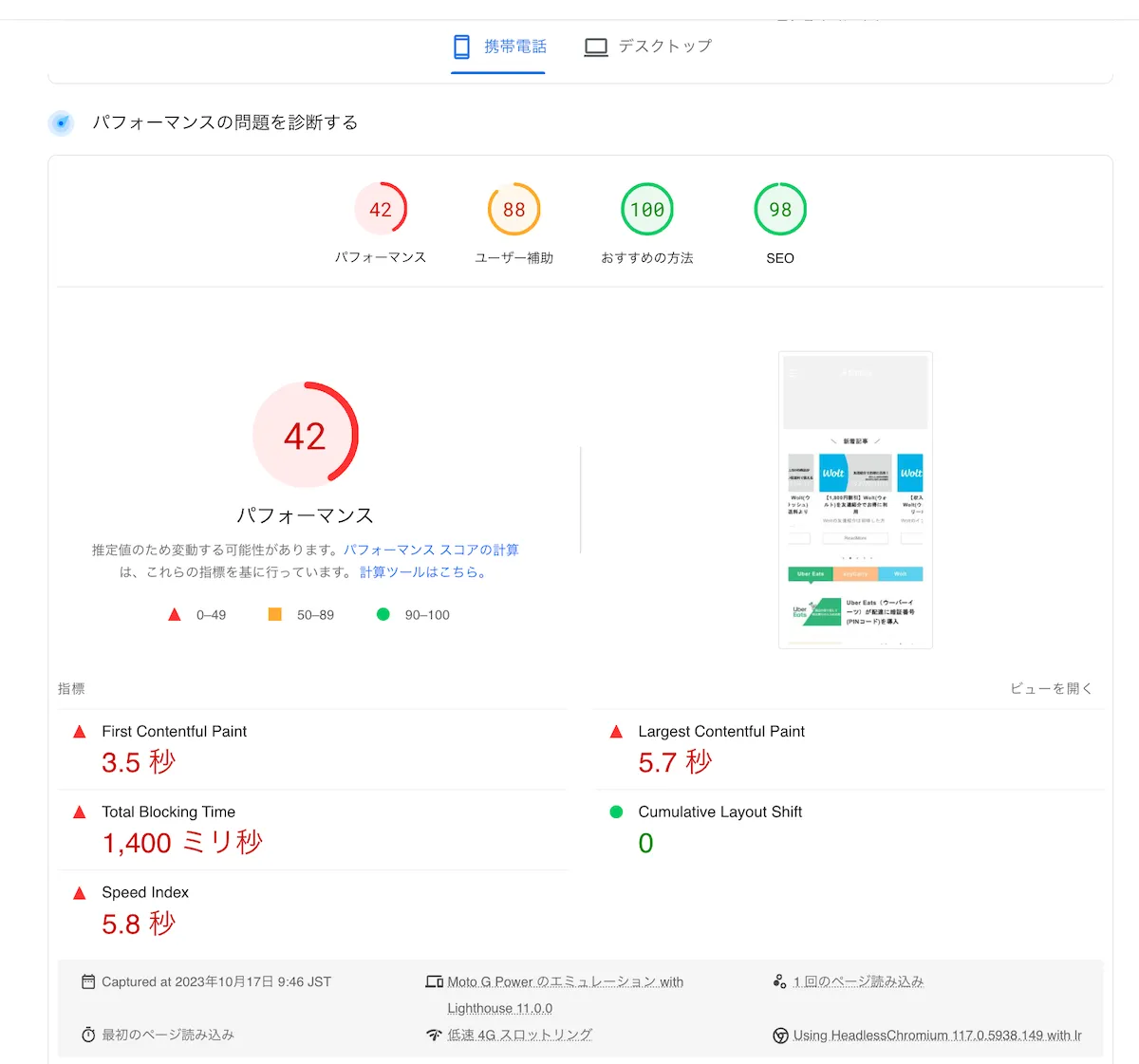
PageSpeed Insightsで計測してサイトパフォーマンスが赤く表示されているブログは要改善です。
お問合せを設置するプラグイン『ContactForm7』を利用している場合、プラグインを停止してもう一度計測してみましょう。
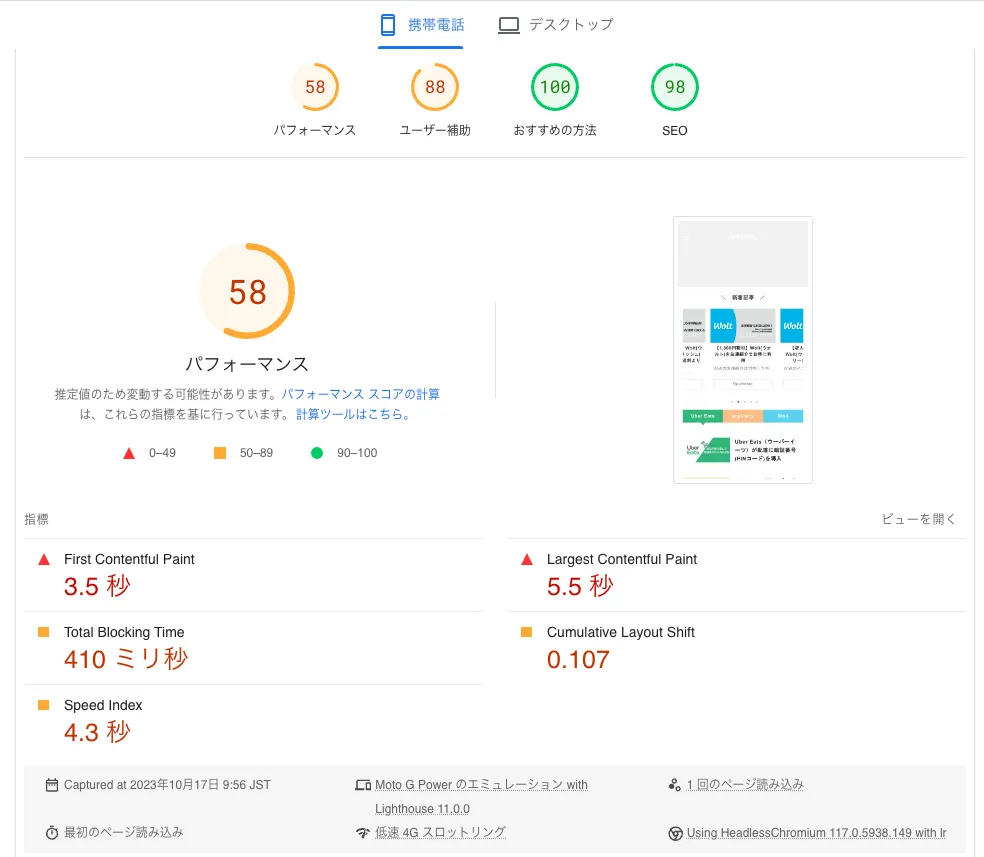
たったこれだけで私のブログは16もスコアが改善されました。

ブログの表示速度に悩んでいる方は、この記事を参考にContactform7からGoogleフォームに変更するだけでその悩みは解決します。
【比較】重いContact Form7を消すだけで速度が改善

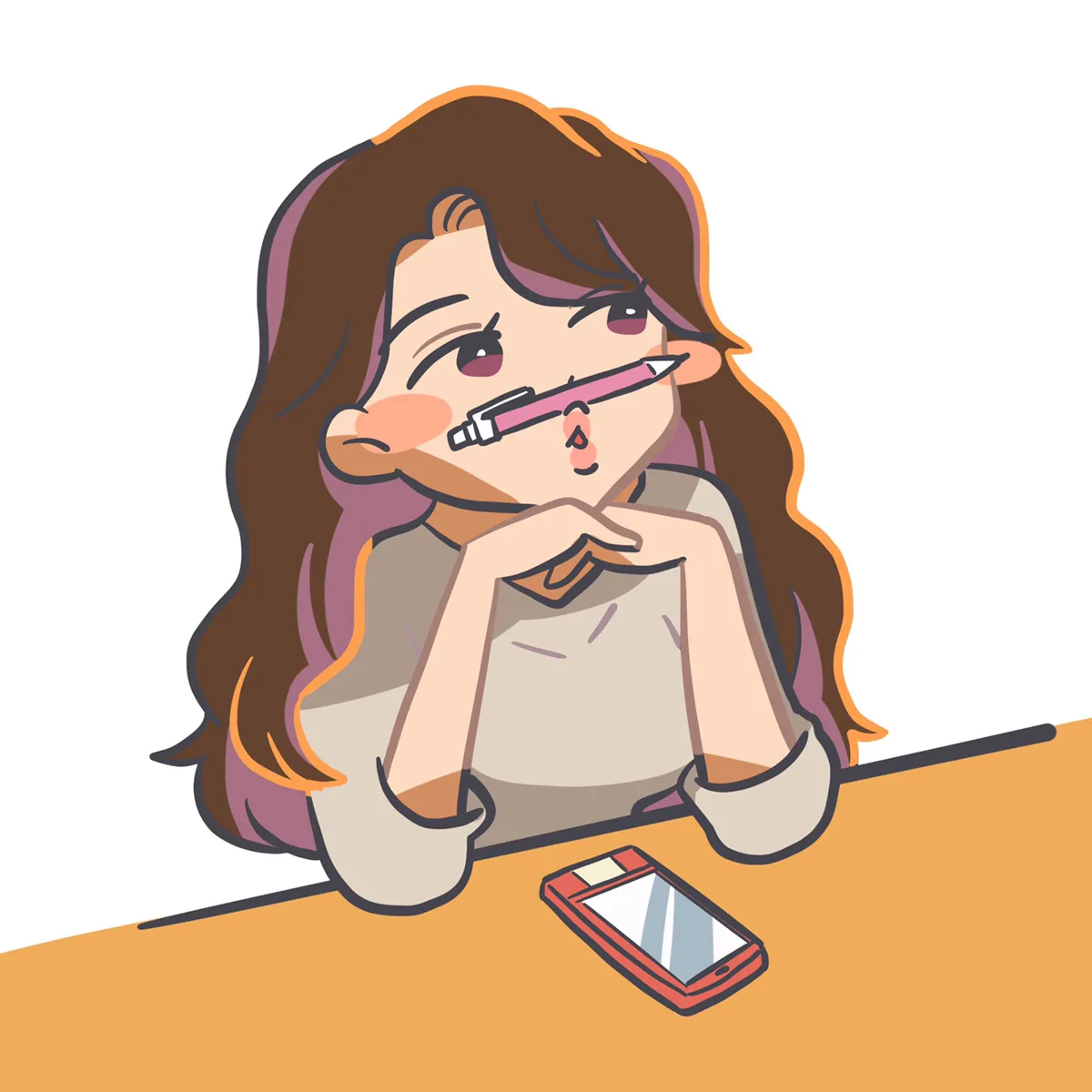
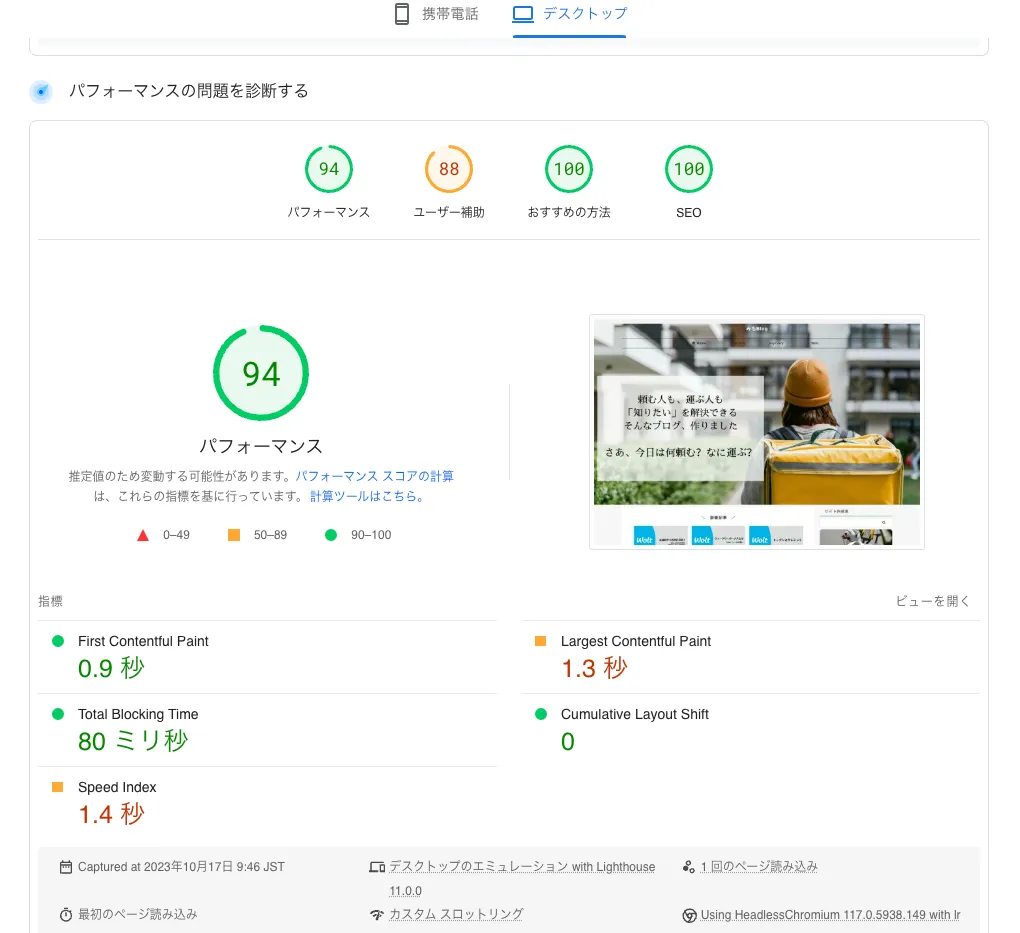
著者が運営しているデリバリーブログのモバイルでのサイトパフォーマンスが非常に悪く、Contact Form7を削除したところスコアが16も改善されました。



パフォーマンスの数値がぜんぜん違う…。
ContactForm7が重いという事実ですね。

デスクトップのパフォーマンスはContactForm7を使用していても良好でした。

パフォーマンスのスコアがあまりにも悪い場合は、Contact Form7の削除で改善されるかもしれません。
重い原因はすべてのページで読み込むから
Contact Form7が重たい原因は、すべてのページでContact Form7を動かすためのコードを読み込んでいるからです。
デフォルトの設定では、Contact Form 7 はその JavaScript と CSS スタイルシートをすべてのページにロードします。きっと、こんな無駄の多いやり方をやめて、コンタクトフォームを含むページにだけロードすればいいのに、と考えていることでしょう。その気持ちはよくわかりますが、技術的な困難があって、ページをロードする時点でそのページがコンタクトフォームを含んでいるかどうかを判断することがプラグインにとって難しいのです。
引用:Contact Form7
お問い合わせのページだけコードを読み込むのは、技術的に難しいようです…。

Contact Form7は設置がかんたんで便利ですが、重たすぎるのはブログを運営していくうえで死活問題となります。
表示速度はSEO対策として重要
ブログの表示速度はSEO対策として重要な要素のひとつです。
「Googleが掲げる10の事実」というGoogleが常に目標としているリストに、表示速度の重要性について書かれています。
3. 遅いより速いほうがいい。
引用:Googleが掲げる10の事実
近年スマホの回線速度も大幅に速くなっているので「ブログが重たくて表示されるのが遅い」といった経験もかなり少なくなっています。
とはいえパフォーマンスのスコアが赤い場合は改善するべきでしょう。

スコアはPageSpeed Insightsにアクセスして、ブログのURLを入れるだけで計測できます。
登録不要の無料で使えます♪

Contac Form7の重さを解消する方法

Contact Forms7の重さを解消する手段は3つあります。
ブログ初心者の方はGoogleフォームで設置する方法が一、番かんたんでおすすめです。
私もGoogleフォームで設置しています。

WordPressのPHPコードを追記すればContact Form7の動作が軽くなるようです。
しかし知識のない人が触ると「ブログ開いたら画面が真っ白になっている…」なんてトラブルになりかねないため非推奨です。
プラグインを変えても効果が低そうだったので、Googleフォームでの設置を選びました。

Googleフォームのメリット・デメリット

Googleフォーム設置のメリットは表示速度の改善ですが、デメリットもあります。
メリット
サイトの表示速度の改善
Contactform7同様のセキュリティ
デメリット
設定に手間がかかる
返信用メールアドレスの管理
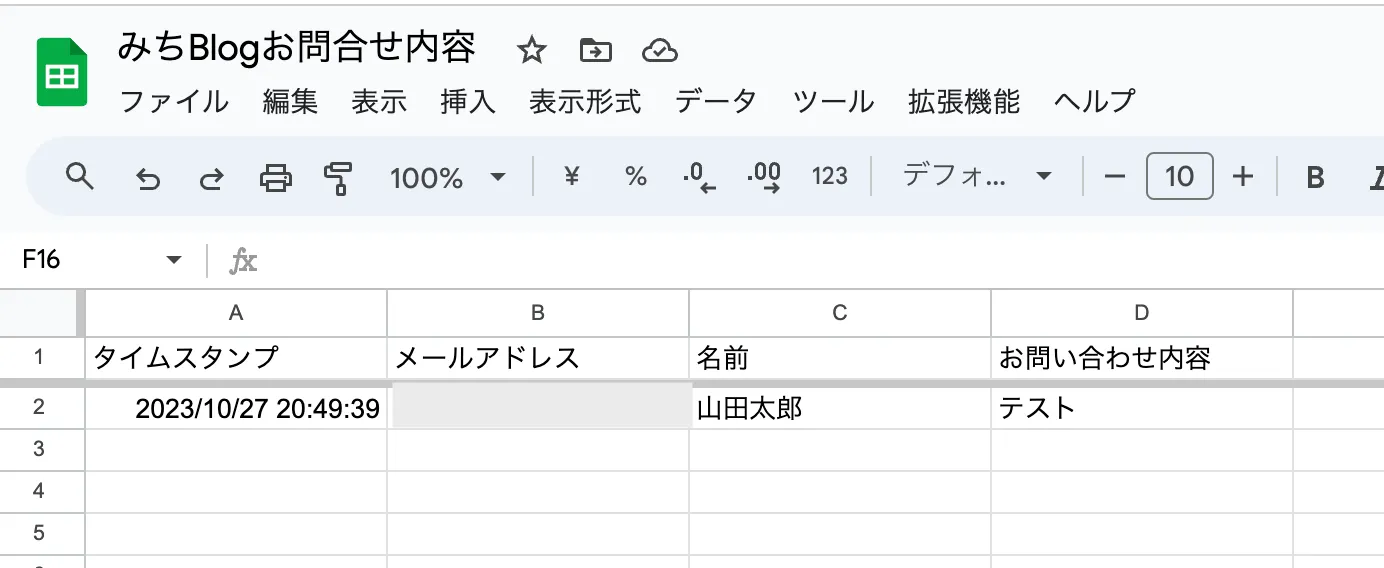
Googleフォームを利用した場合スプレッドシートにお問合せ内容が記載されていきます。

お問合せをしたユーザーからメールが届くわけではないので、直接返信できないのがデメリットです。

じゃあ、お問合せが届いてもメールがこないの?
メールで通知が来るように設定できるから、あとで紹介しますね♪

Googleフォームでお問い合わせページを設置する手順

Googleフォームでお問い合わせページを作成した場合のイメージ図はこちらです。

Googleフォームで設置する手順を紹介していきます。
画像を見ながら設定して下さいね♪

Googleフォームで内容を作成
まずはGoogleフォームでお問合せに関する内容をを作成しましょう。
step
1Googleフォームを開く
Googleにログインして、Googleフォームにアクセスしましょう。

step
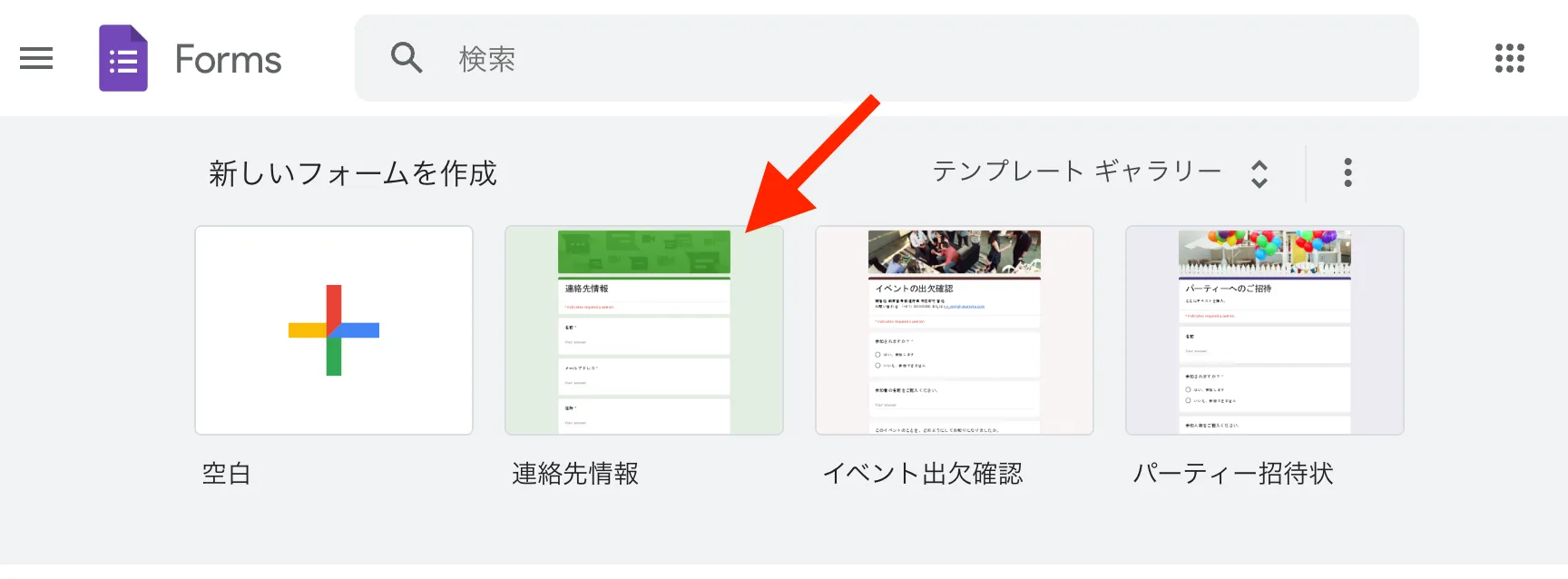
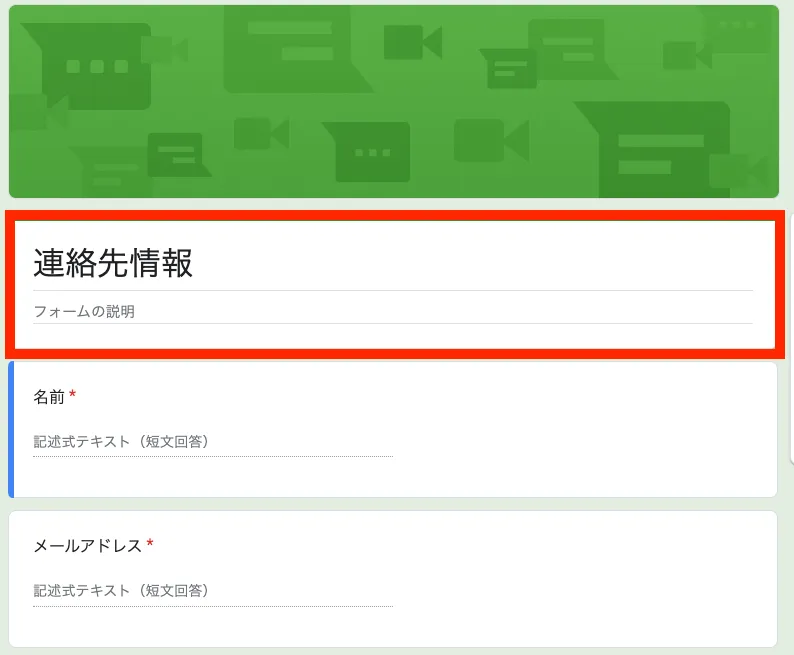
2連絡先情報のテンプレートを開く

step
3タイトルを記入する
画像の赤枠部分を下記のように記入します。
- 連絡先情報➡お問い合わせ
- フォームの説明➡〇〇(ブログ名)へのお問い合わせフォーム。

step
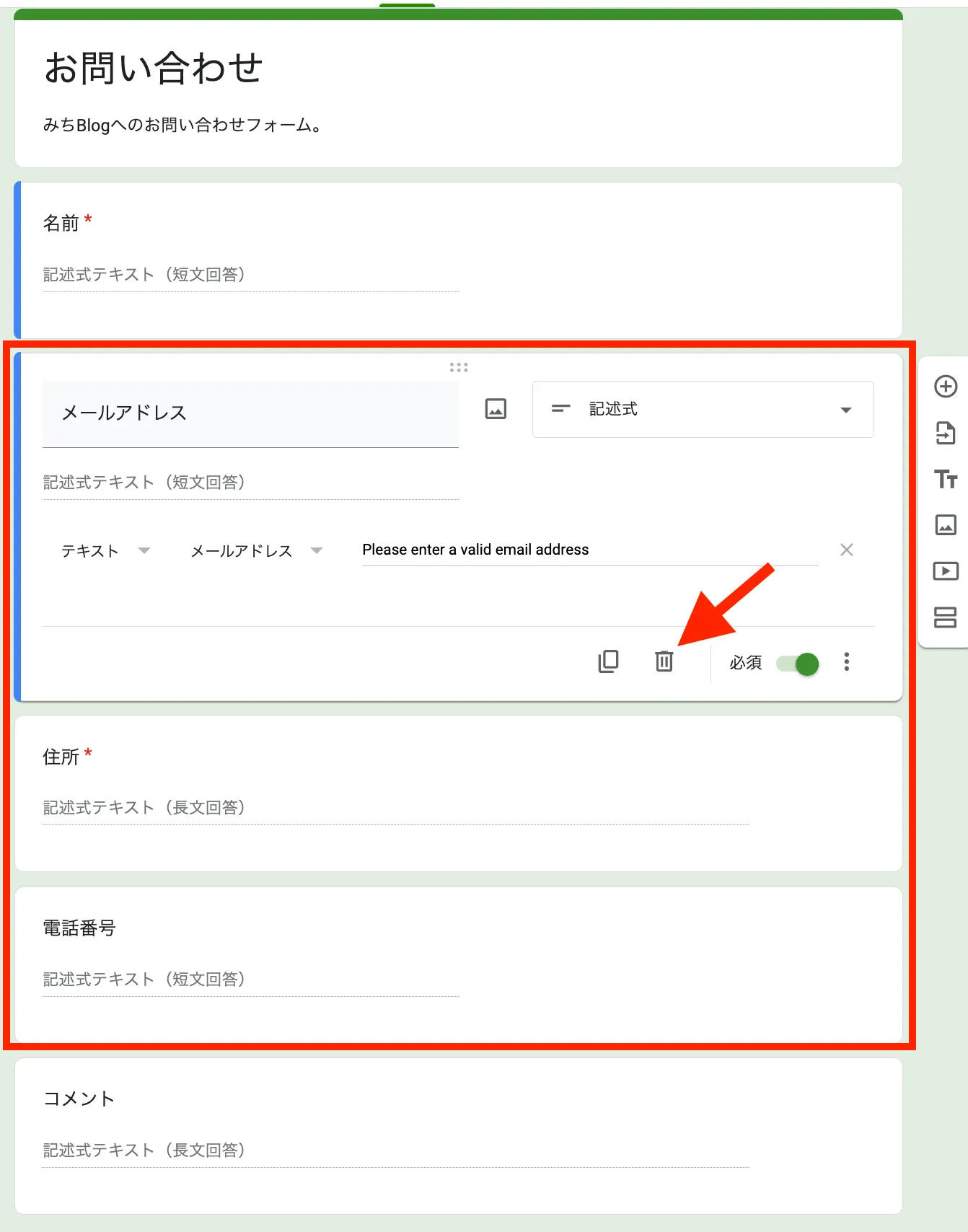
4不要な項目を削除する
不要な項目3つを削除しましょう。


メールアドレス記入欄も消してしまうの?
設定で記入欄を表示させるので消して問題ありません。

step
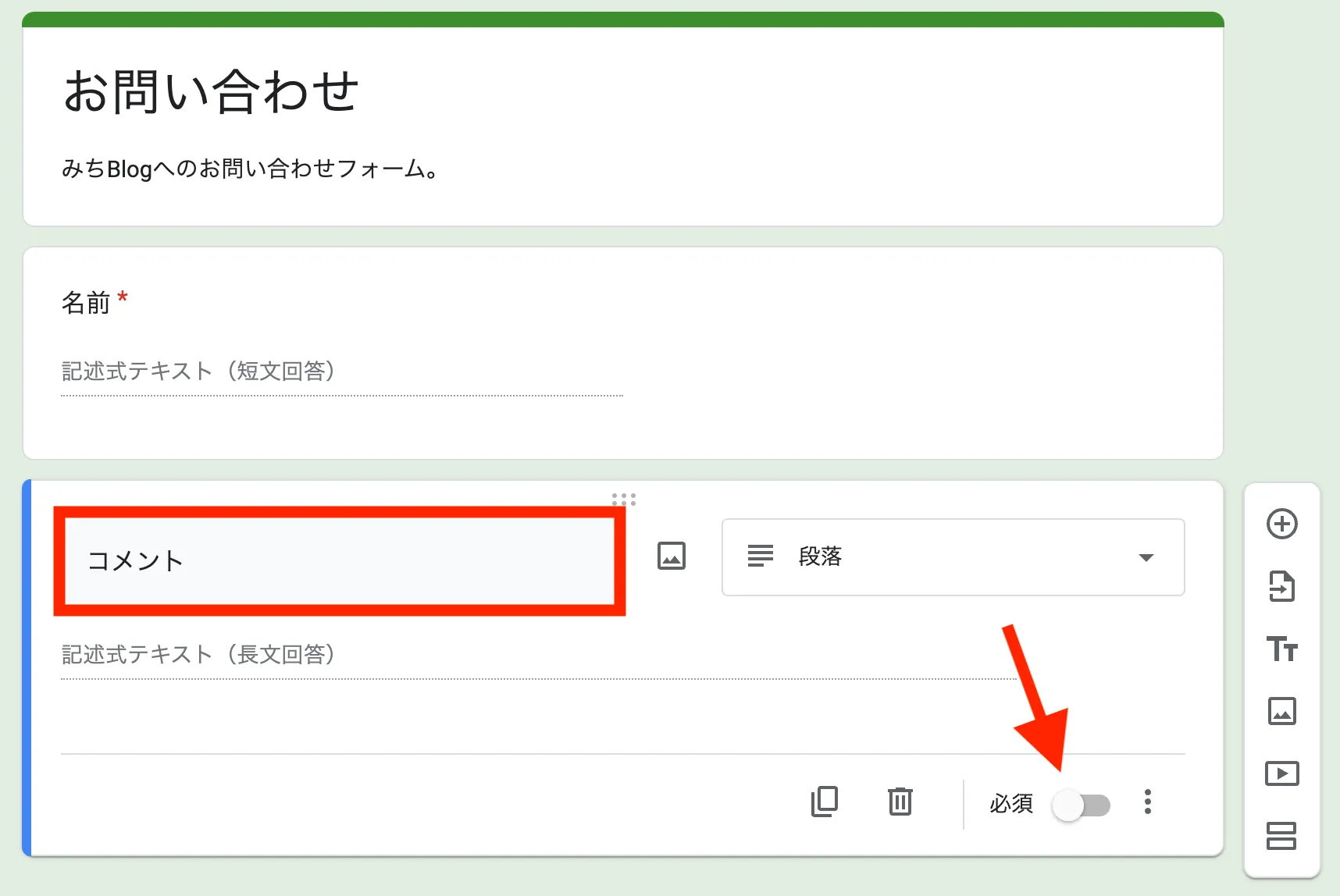
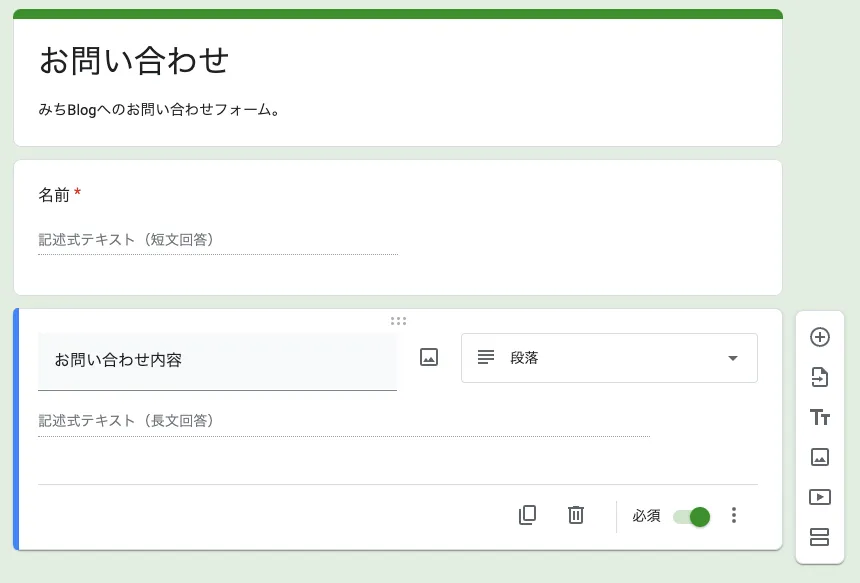
5お問い合わせ内容の項目を作る
「コメント」の部分を「お問い合わせ内容」に変更し「必須」のチェックを入れましょう。

これでお問い合わせフォームの内容は完成です。


step
6設定でメールアドレスの入力を必須にする
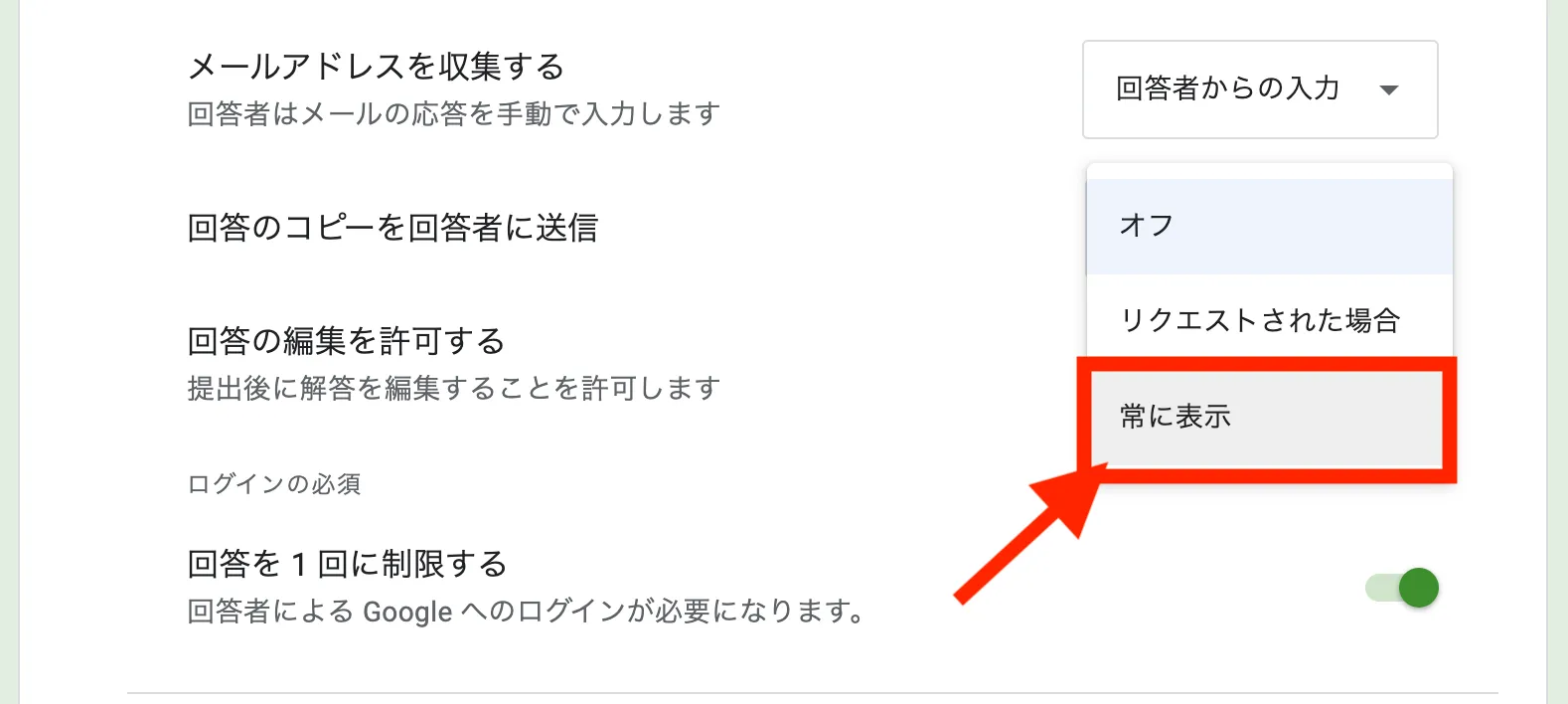
上部にある設定メニューを開き、回答メニュー内にある「メールアドレスを収集する」の項目を「回答者からの入力」に変更する。

「回答のコピーを回答者に送信」の項目を「常に表示」に変更する。

この設定はお問い合わせをしたユーザーに回答内容が送信されるだけでなく、スパム対策としてreCAPTCHAも設置してくれるためかならず設定しましょう。
スパム対策をしていないと、自動ボットなどで大量のお問い合わせが送信される可能性があります。

「回答の編集を許可する」と「回答を1回に制限する」のチェックを外す。

回答を1回に制限してしまうと、同一のユーザーから2回目以降のお問い合わせが送れなくなってしまうので外しておきましょう。
step
7確認メッセージの内容を作成する
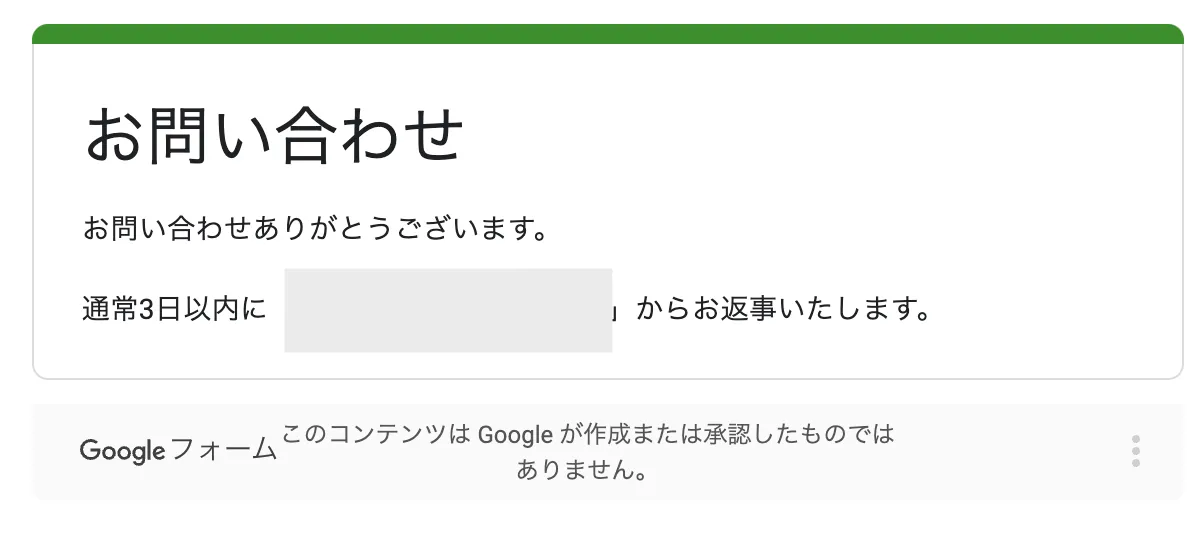
お問い合わせを送信したユーザーに対して自動で表示されるメッセージを作りましょう。
たとえばお問い合わせをしたユーザーに対して、次のように表示されます。


設定方法は上部「設定メニュー」から「表示設定」➡「確認メッセージ」の内容を編集します。

step
8内容の確認をして完成
上部メニューから「質問」を選び、作成したお問い合わせの内容を確認しましょう。

必要最低限にしているので、お好みでカスタマイズしてくださいね。

ブログにGoogleフォームを設置
Googleフォームの内容が完成したら、記事に貼り付けましょう。
お問い合わせページの完成イメージ図がこちらです。


すでにContactForm7でお問い合わせを作成していた部分を、Googleフォームのコードに貼り替えるだけなのでかんたんです。
step
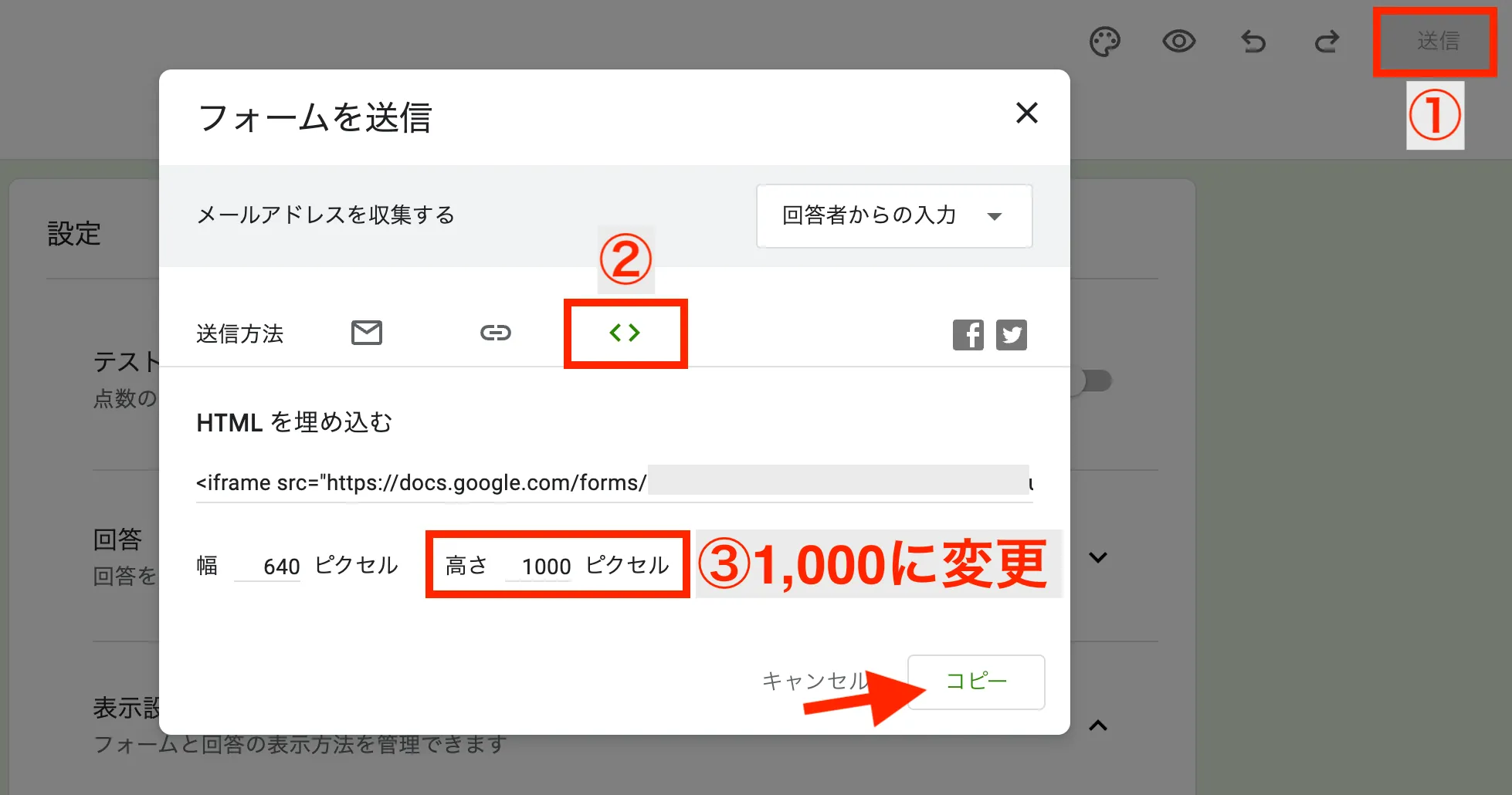
1Googleフォームのコードをコピーする
下記画像の手順通りに貼り付ける設定を行い、Googleフォームのコードをコピーしましょう。

Googleフォームの内容を増やした方は、高さ1,000ピクセルでも貼り付けたときに表示が見切れてしまうかもしれません。
見切れてしまった方は、高さの数値を上げてみてくださいね。

step
2お問い合わせページに貼り付ける
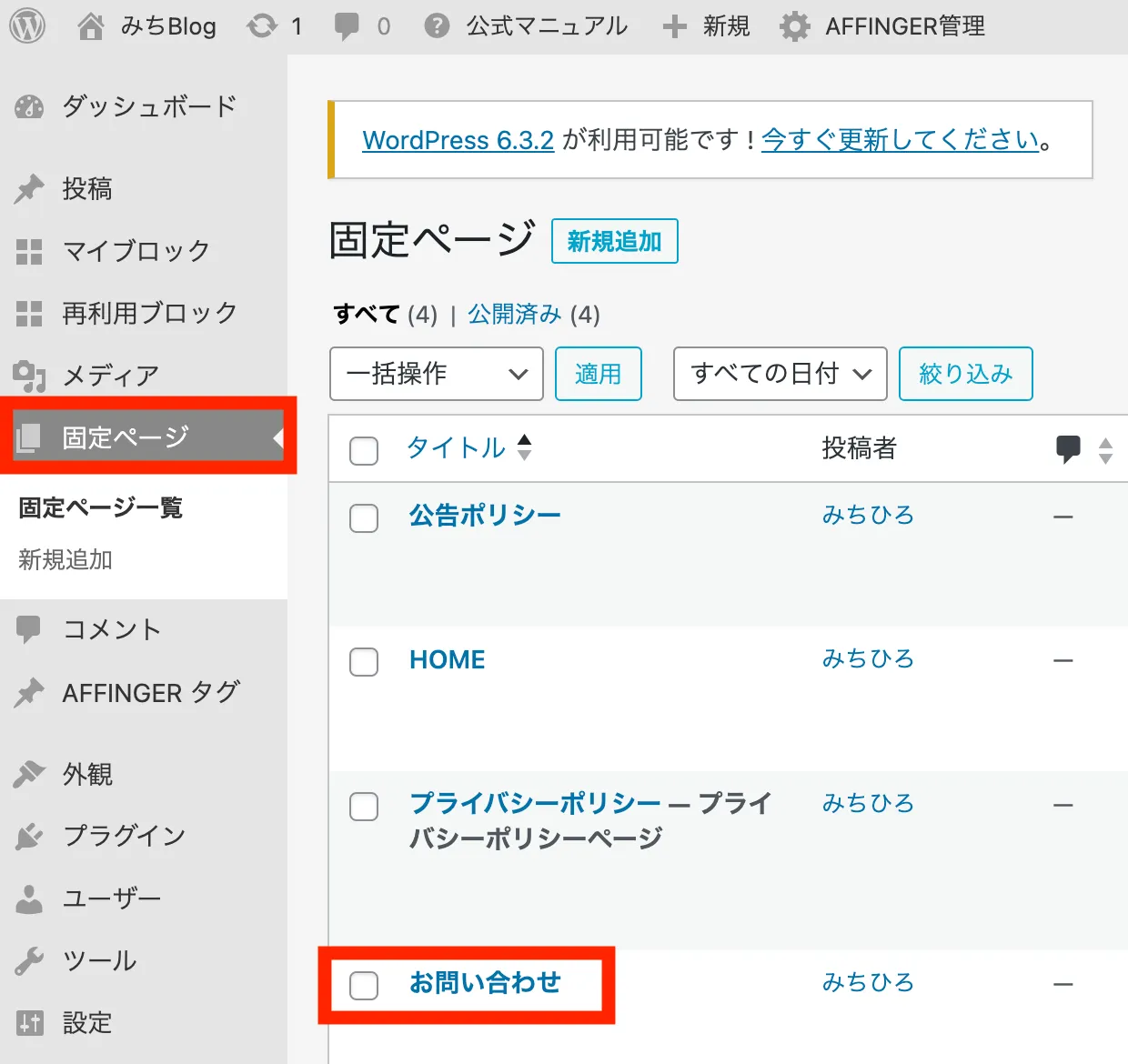
WordPress管理画面の「固定ページ」➡「お問い合わせ」をクリックしましょう。

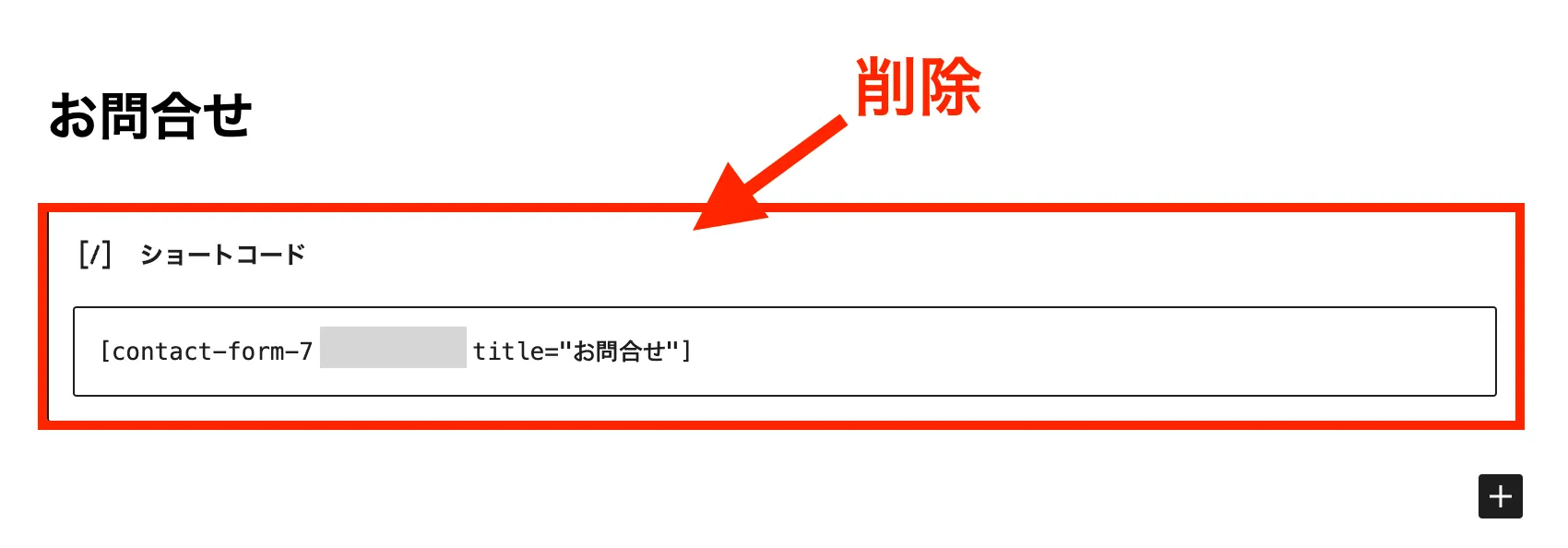
記事内に設置されていた「Contact Form7」のショートコードを削除します。

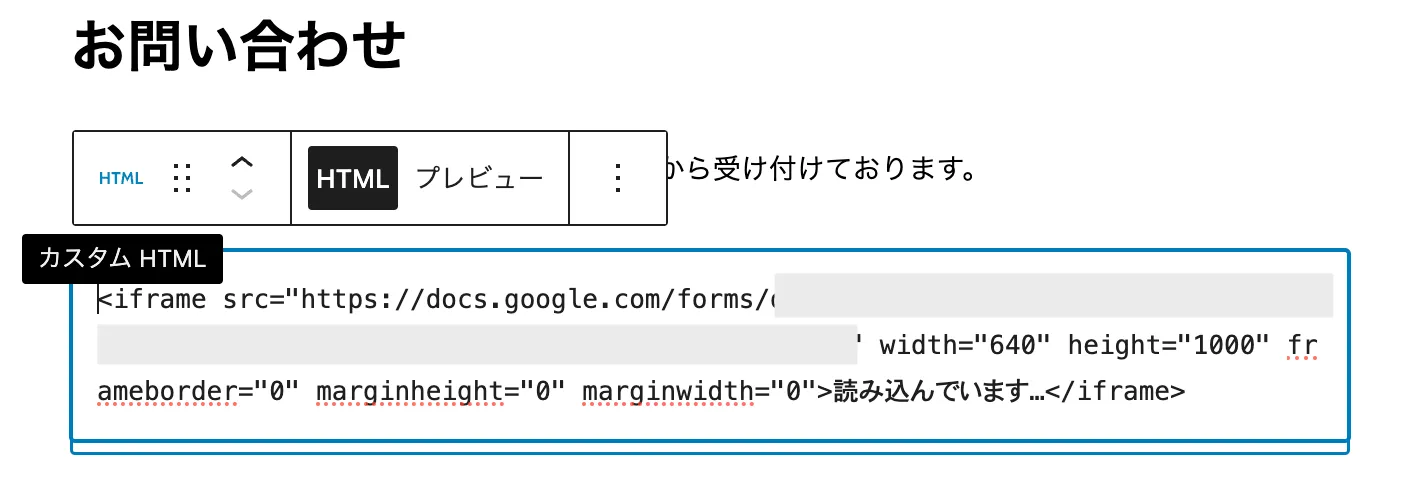
カスタムHTMLブロックを設置して、STEP1でコピーしたGoogleフォームのHTMLコードを貼り付けましょう。

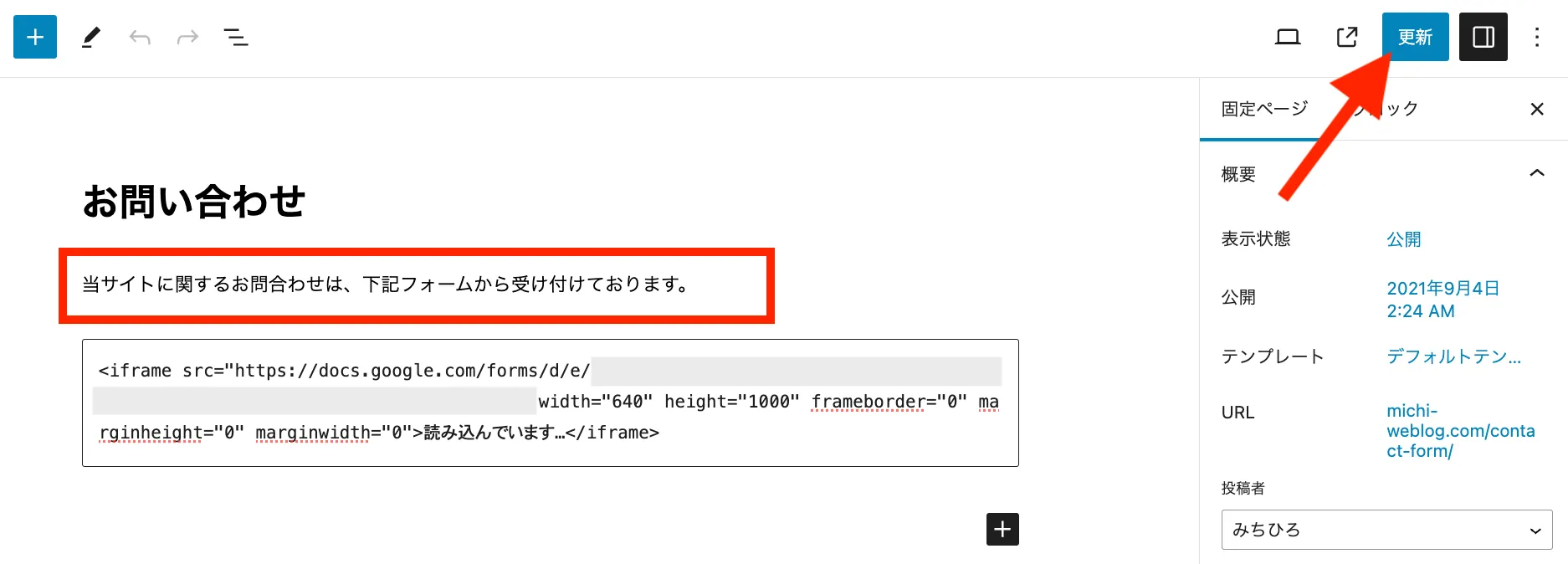
タイトルの下に「当サイトに関するお問合せは、下記フォームから受け付けております。」と入力し「更新」をクリックで完成です。


届いたお問合わせ内容は、どうやってメールが来るの?
メールが届くように「通知の設定」をしましょう♪

通知の設定
お問合せが送信されたらメールに通知が来るように設定します。
お問合せを作成したGoogleフォームを開き「回答」➡「スプレットシートにリンク」をクリック。

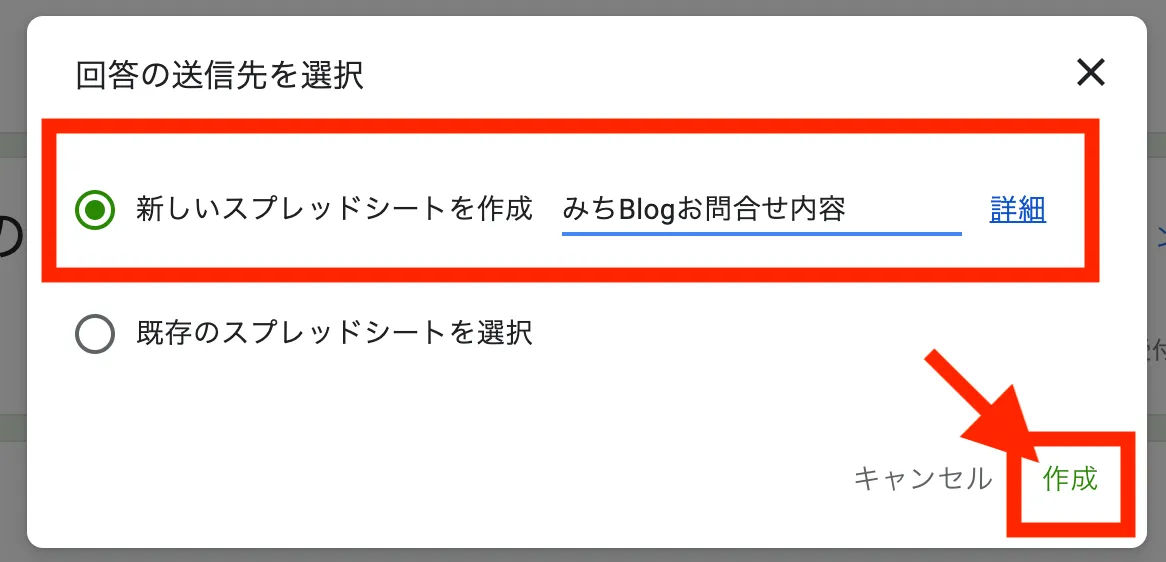
「新しいスプレットシートを作成」にチェックが入っていることを確認し、スプレットシートのタイトルを入力して「作成」をクリック。

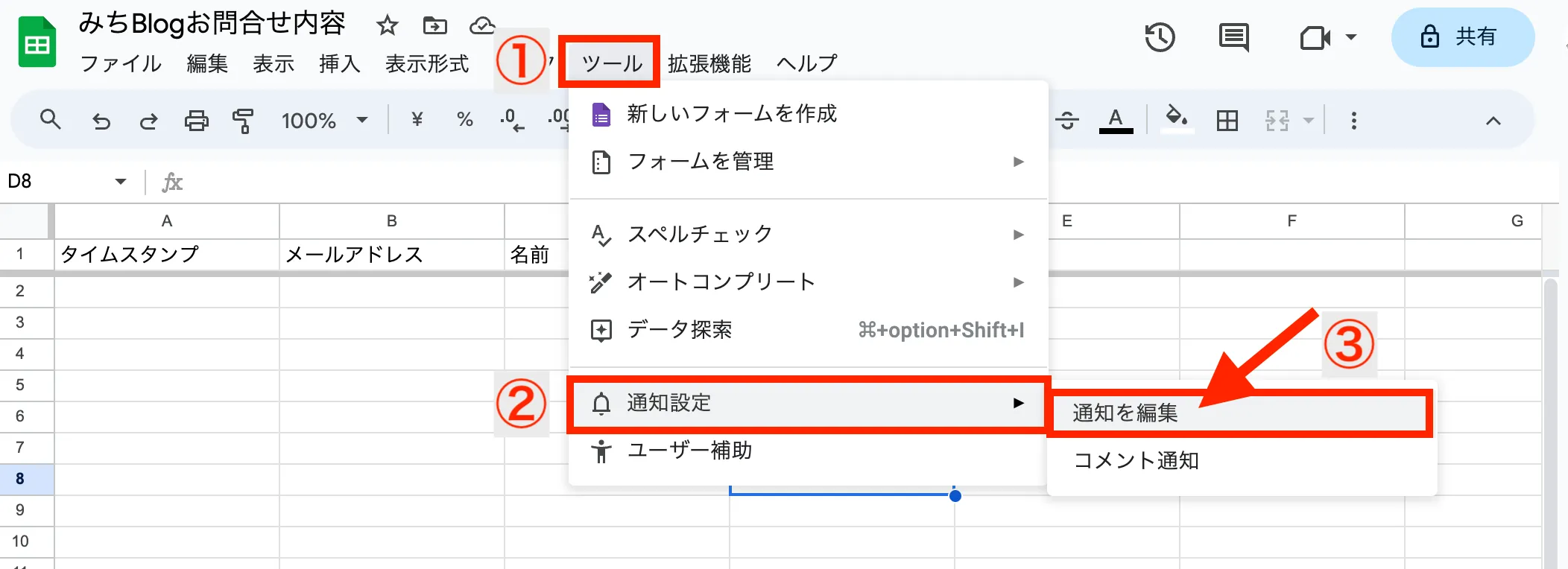
スプレットシートが開いたら、下記画像を参考にクリックしていきましょう。

通知ルールの設定にチェックをいれて「保存」をクリック。

「完了」をクリックして通知の設定も完了です。

これで、Googleのメールアドレスに通知がきます。

通知が届くか確認
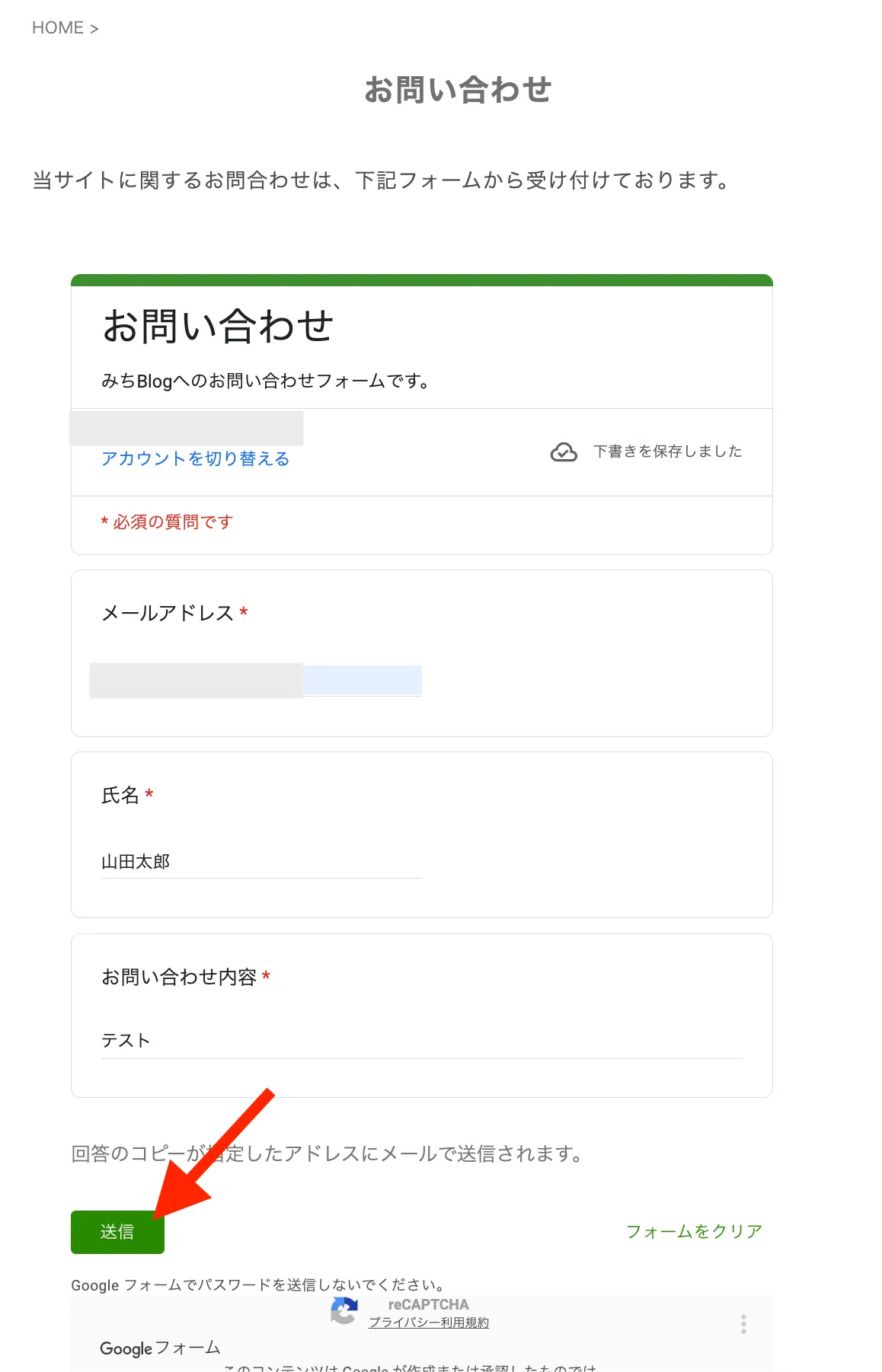
実際にブログに設置したお問合せページから、テスト送信してみましょう。

Googleアカウントのメールボックスにメールが届きます。

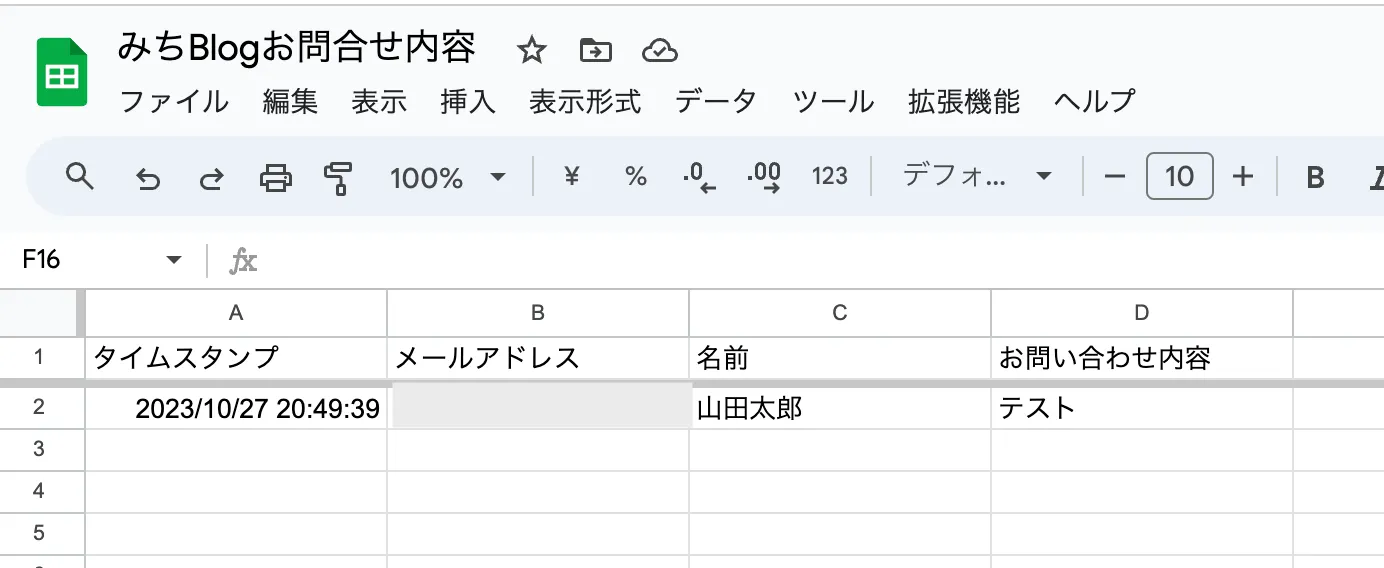
メールに記載されているURLをクリックすると、スプレッドシートが開きます。

スプレッドシートにお問合せの内容が記載されていると思います。
これでお問合せの設置が完了です。


色々ツール使ったけど、どこにあるのかわからなくなりそう…。
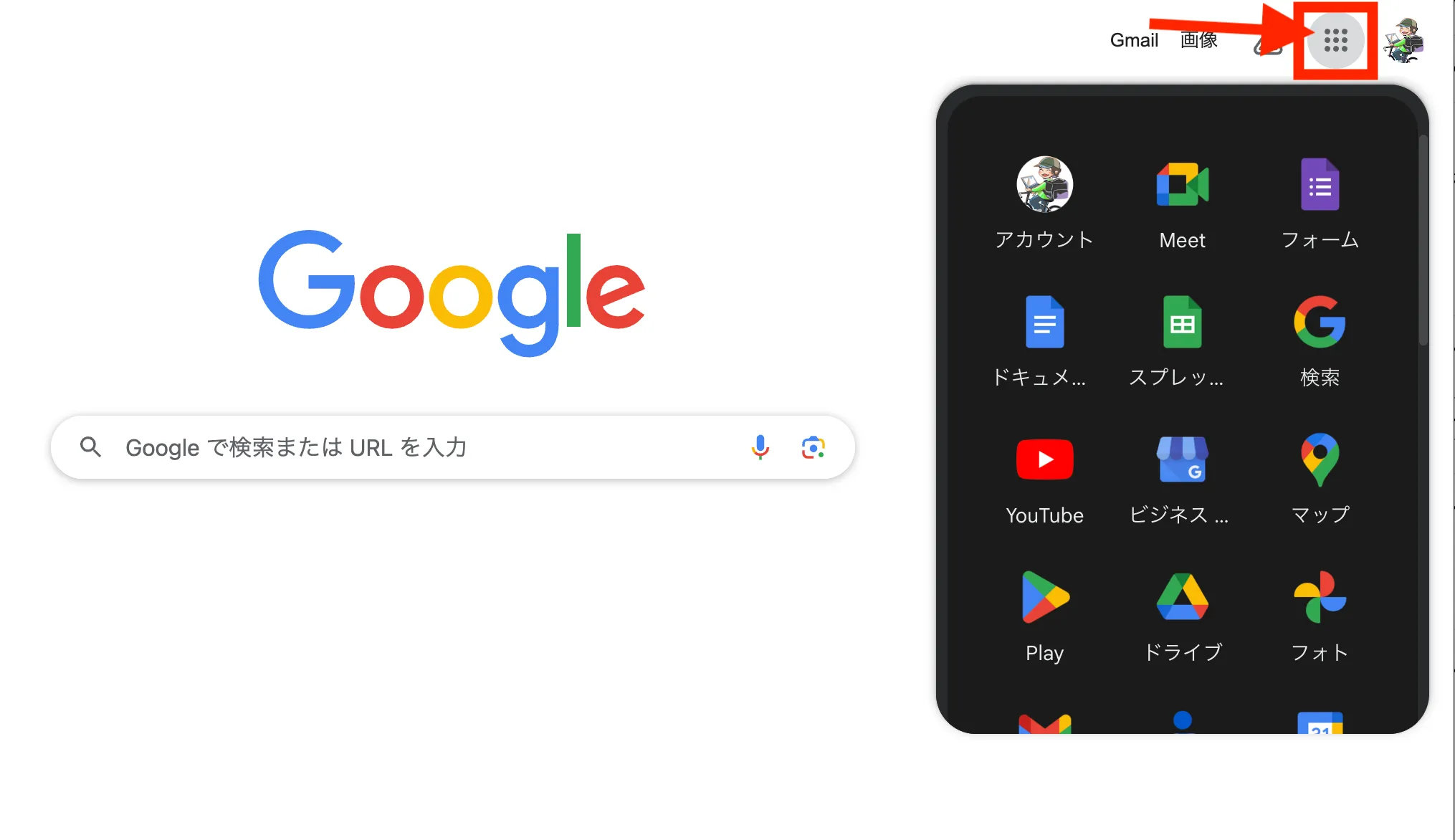
今回使用したGoogleフォームやスプレッドシート、GoogleメールはGoogleトップページの右上メニューの中にあります。

各種ツールの開き方が分からなくなったらメニューから探してくださいね。

Googleフォームでお問合せを設置する場合のよくある質問

Googleフォームで設置した場合、スパム対策などセキュリティは大丈夫でしょうか?
Contact Form7と同等のセキュリティ『reCAPTCHA』が備わっているので問題ありません。
通知が届くメールアドレスをGoogle以外に変更したいのですが、可能でしょうか?
できません。
メールボックスをプライベート用と分けたい方は、新たにGoogleアカウントを取得して利用するのも1つの方法です。
Googleアカウントを持っていないのですが、Googleフォームは使えますか?
使えません。
Googleアカウントは無料なので作成しましょう。
まとめ:重たいContact Form7が表示速度を低下させている要因

ブログの表示速度はSEO対策として重要な要素の1つです。
ContactForm7を利用している方で、サイトスピードがあまりにも遅い方はプラグインを停止してから測定してみましょう。
私は停止しただけでスコアが16も改善しました。

ContactForm7はお問合せの設置がかんたんなので、ブログを初めて立ち上げる方にはおすすめです。
しかしサイトスピードの改善もSEO対策として重要なので、ブログ運営に慣れてきた方はContactForm7から変更も視野にいれましょう。