Clarityはブログに訪れたユーザーが、どのような行動をしたのかがわかる無料のツールです。
Clarityを導入すれば、こんなことがわかります。
つまりClarityを有効活用すれば、記事のなかで修正(リライト)するべきポイントがすぐに見つかるということです。
ブロガーなら、絶対に使うべきツールです

Clarityとはユーザーの行動がわかる無料ツール

Clarity(クラリティ)はマイクロソフトが提供している無料ツールです。
Clarityを導入することで、ブログに訪れたユーザーの行動が詳しくわかります。
実際のユーザーの動きがわかれば、対策するべきことも見えてくるよね

完全無料で使えるので、ブロガーなら入れておくべきツールのひとつです。
YouTubeでも解説しているのでチェックしてね

Clarityの設定方法【登録編】
まずはClarityの登録から手順を解説します。
Clarityを利用するには次の3つのアカウント、いずれかが必要です。
いずれかのアカウントを作っておいてくださいね

step
1Clarityの登録をはじめる
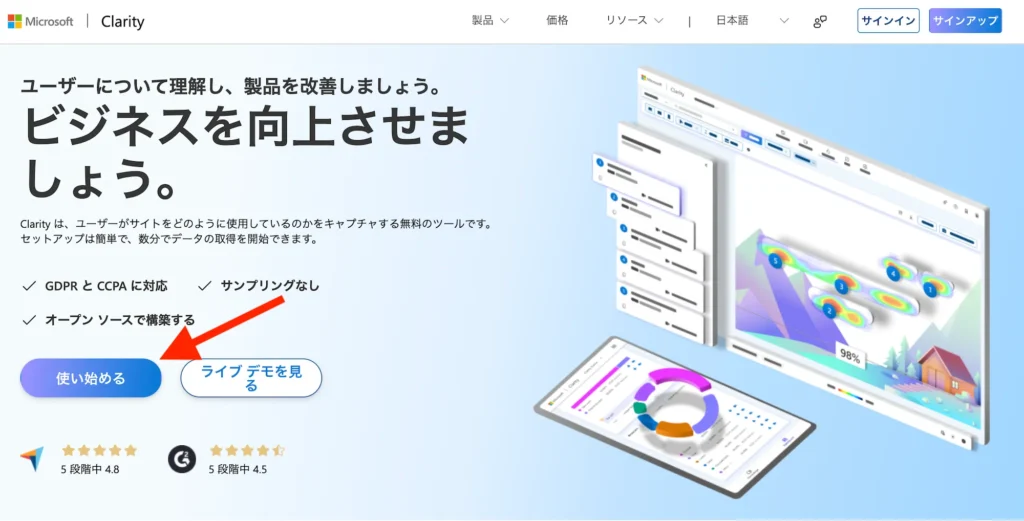
Clarityの公式ホームページにアクセスして「使い始める」をクリックしましょう。

step
2アカウントの登録をおこなう
- Microsoft
- Googleアカウント
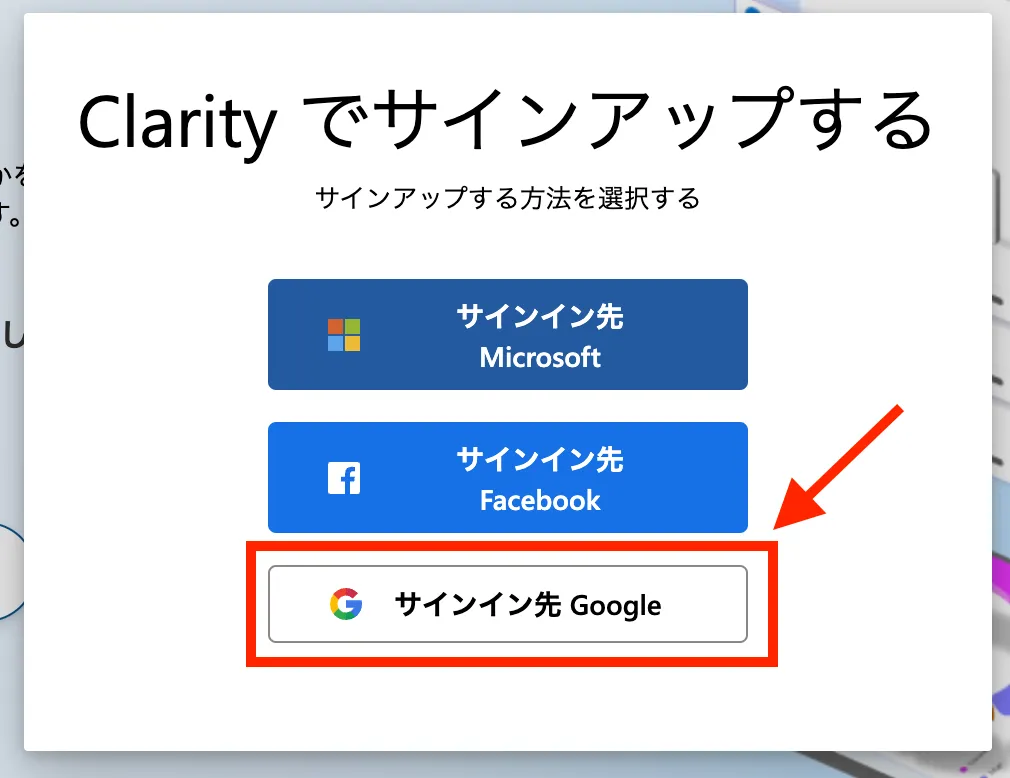
いずれかのアカウントで登録をおこないます。
今回は「Googleアカウント」での登録手順を解説します。


step
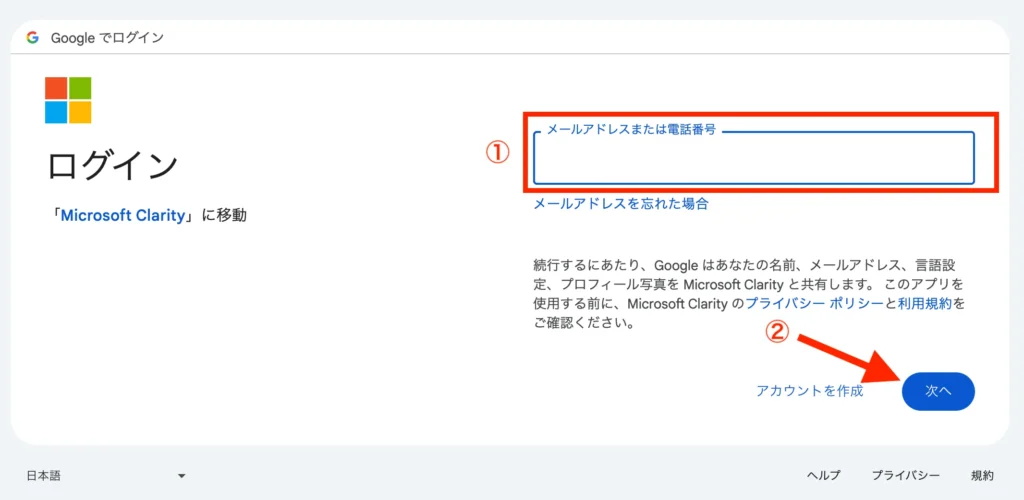
3Googleのアカウント情報を入力する
Googleのメールアドレス、またはGoogleアカウントに登録している電話番号を入力して「次へ」をクリックしましょう。

step
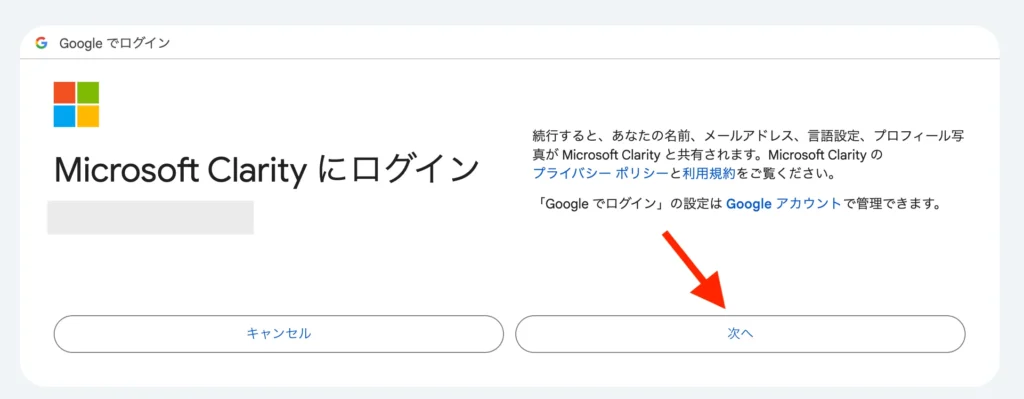
4Clarityにログインする
「Microsoft Clarityにログイン」と画面に表示されるので「次へ」をクリックしましょう。
Googleアカウントの設定によっては下記のログイン画面の前に、Googleアカウントの認証画面が表示されることもあります。
「認証してください」みたいな画面が表示されたら、指示に従って認証を済ませてください


step
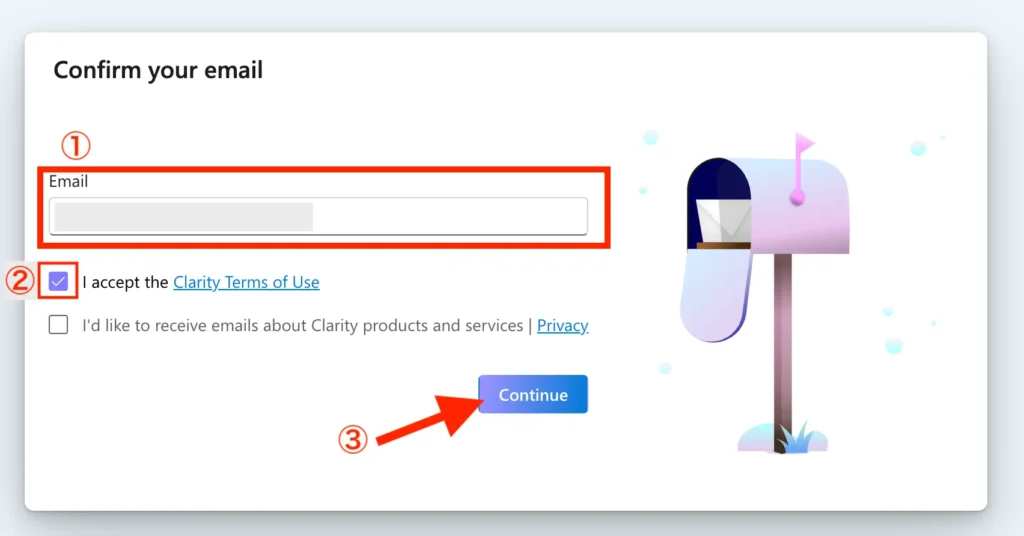
5登録されるメールアドレスの確認をおこなう
Clarityに登録されるメールアドレスの確認画面が表示されるので、下記の手順に従って手続きをすすめましょう。
- メールアドレスが正しいか確認
- チェックを入れる(Clarityの利用規約に同意しますか?という意味です)
- 「Continue」をクリックする
②の下にあるチェックボックスは、Clarityの製品とサービスに関するメールを受け取りたい場合のみチェックを入れる項目です。
正直必要ないと思いますので、外しておきましょう



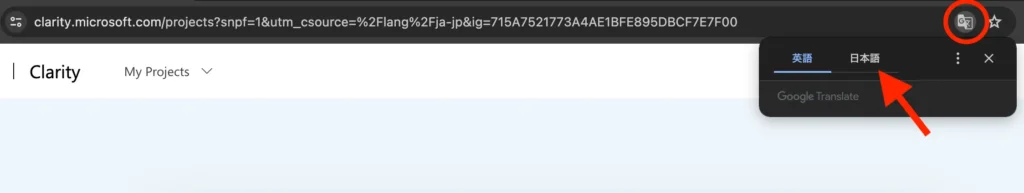
英語表記ややこしいので、日本語にできませんか?
英語表記になっている場合、上部の検索窓右側のアイコンから日本語に変更できます


step
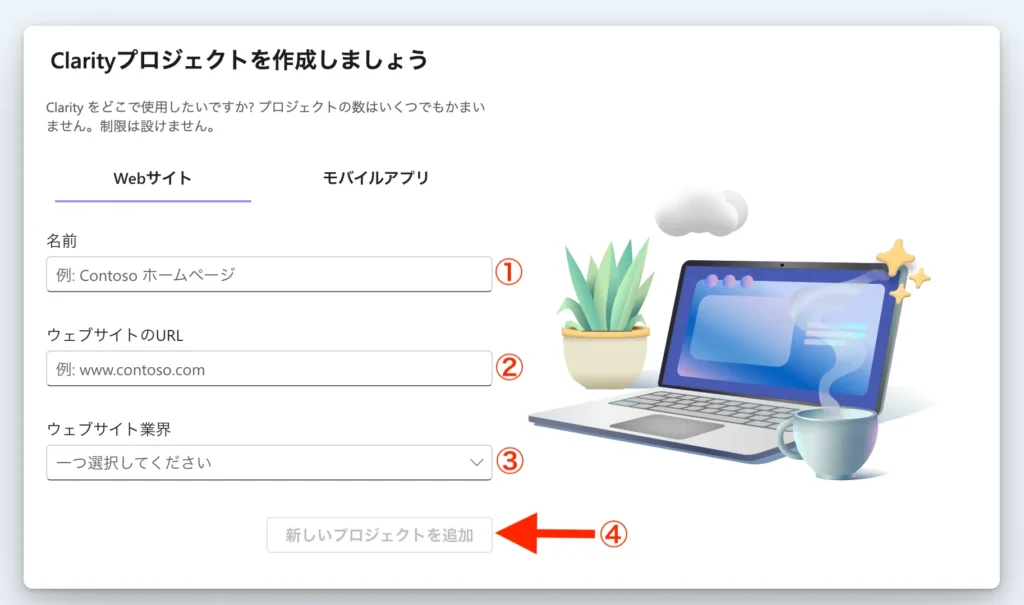
6ブログの情報を入力する
Clarityに登録するブログの情報を入力します。
- ブログの名前
- ブログのURL
- ブログのジャンル(選ばなくても大丈夫です)
- 「新しいプロジェクトを追加」をクリック


ブログのURLってWordPressの管理画面のやつ?
違います。ブログのURLはトップページを入力してくださいね

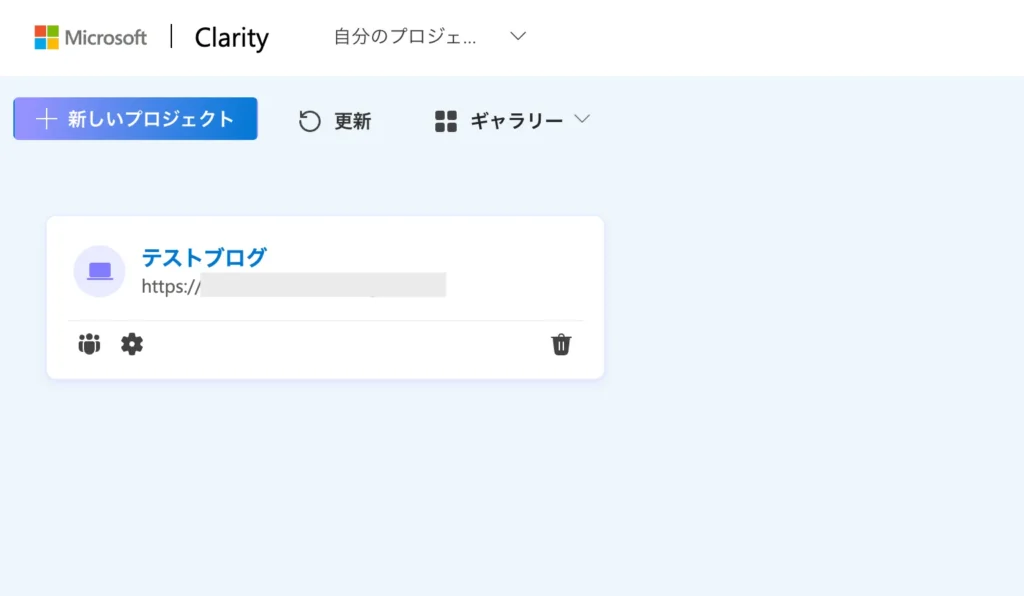
これでClarityにブログが登録できました。

次は登録したブログを分析してもらうために、Clarityとの関連付けする設定をおこないます。
もうすぐなのでがんばりましょ!

Clarityの設定方法【追跡コードの設定編】
Clarityにブログを登録しただけでは、訪れたユーザーの解析はおこなってくれません。
Clarityから発行される「追跡コード」をブログに設定する必要があるよ

追跡コードの設定手順を紹介します。
step
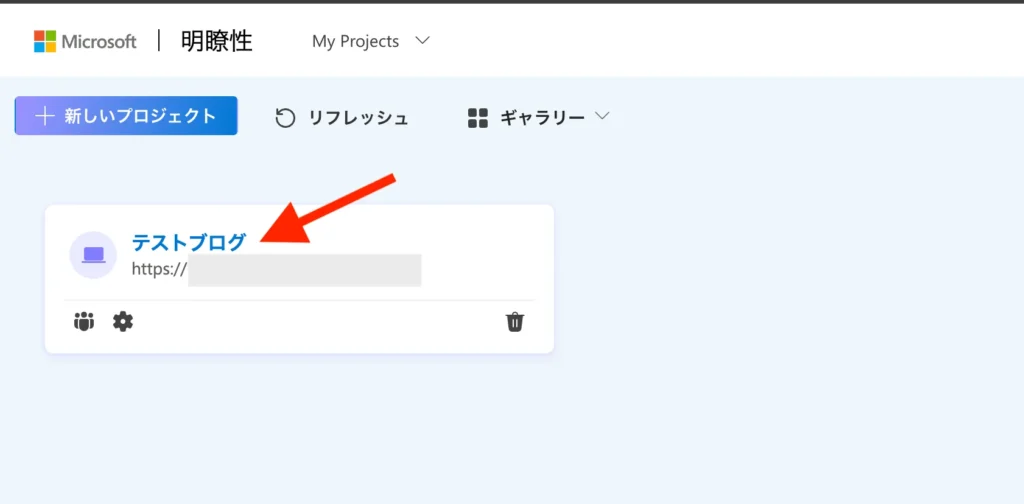
1登録したブログをクリックする
Clarityに登録したブログをクリックしてください。

step
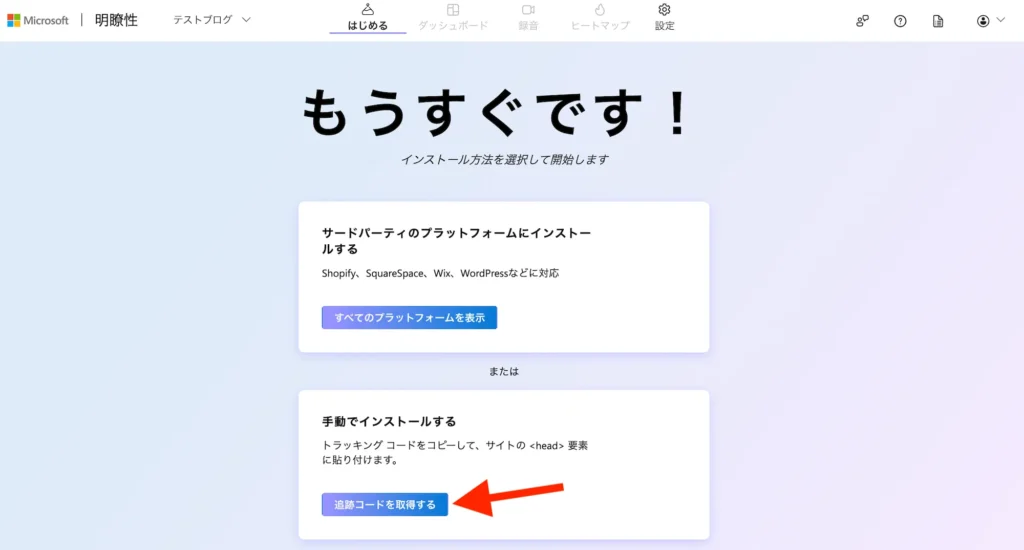
2追跡コードを手動でインストールする
追跡コードの設定はさまざまな方法があるのですが、今回は「手動でインストールする方法」を紹介します。
下記画面が表示されるので「追跡コードを取得する」をクリックしてください。

step
3追跡コードをブログに設置する
ここ重要です!

追跡コードの設置方法は、WordPressのテーマによって異なります。
今回は無料の「Cocoon」と「SWELL」それぞれの追跡コードの設置方法を紹介します。
他のWordPressテーマを使っている方は、検索して!ごめんね!

↓タブをクリックすれば、それぞれのWordPressテーマの設定方法が表示されます。
ここは「Cocoon」に追跡コードを設置する手順を紹介していきます。
step
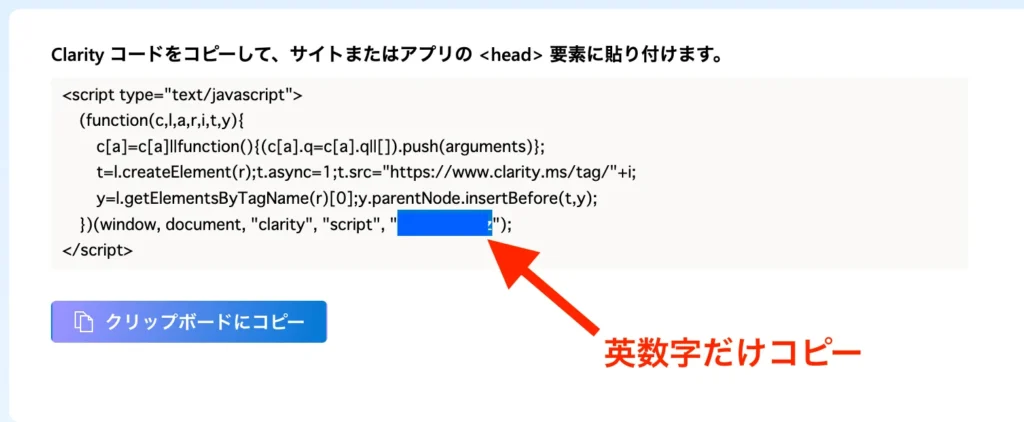
1追跡コードの「プロジェクトID」をコピーする
Cocoonに設定するには追跡コードのなかに含まれている「プロジェクトID」のみ必要です。
下記画面を参考にしながら、該当箇所の「英数字だけ」をコピーしてください。

step
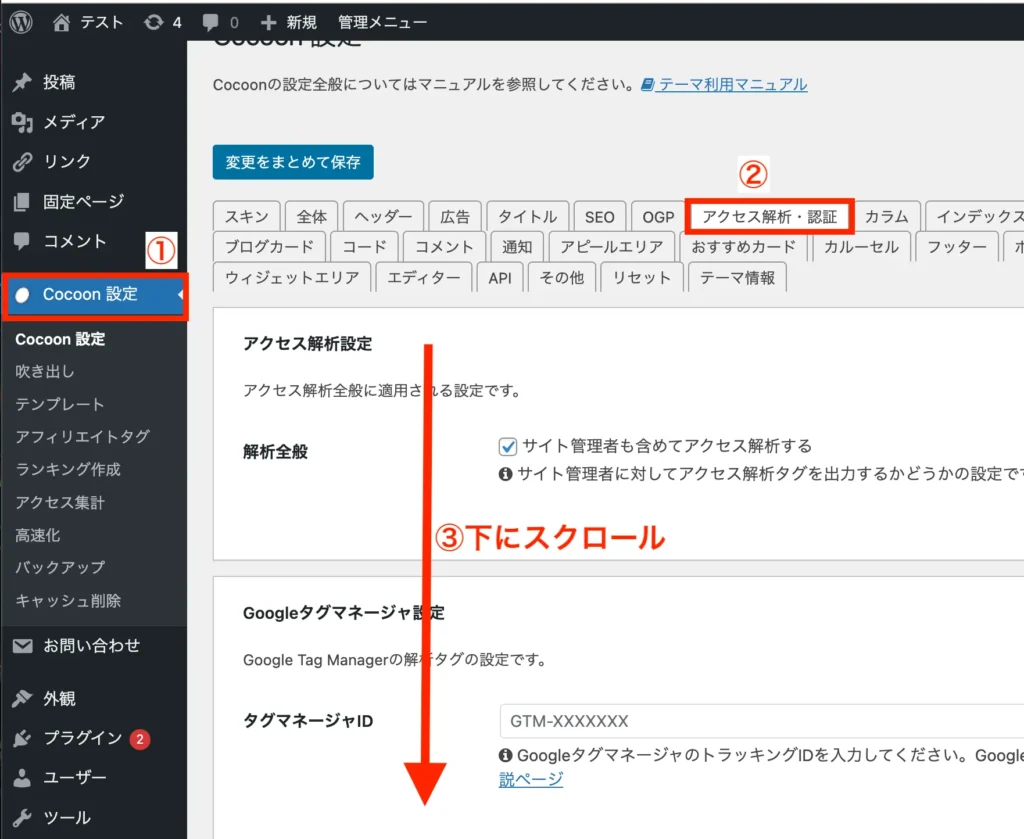
2Cocoonの管理画面をひらく
Cocoonの管理画面をひらいて、次の手順に沿ってください。
- 「Cocoon設定」をクリック
- 「アクセス解析・認証」をクリック
- 画面を下にスクロールする

step
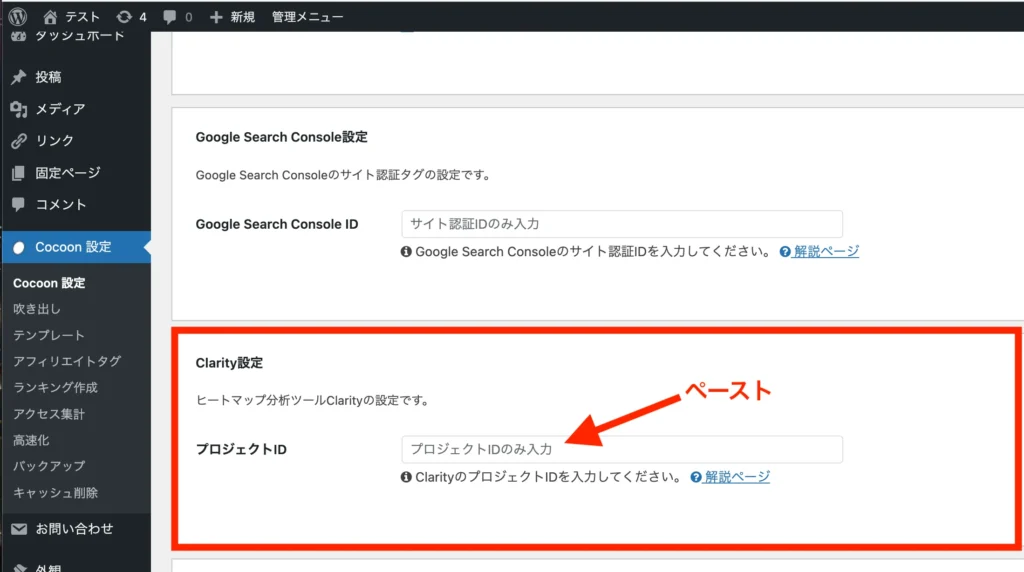
3「Clarity設定」にプロジェクトIDを貼り付ける
「Clarity設定」の項目にさきほどコピーした英数字の「プロジェクトID」を貼り付けましょう。

貼り付けたら、再び画面を下にスクロールしてください。
step
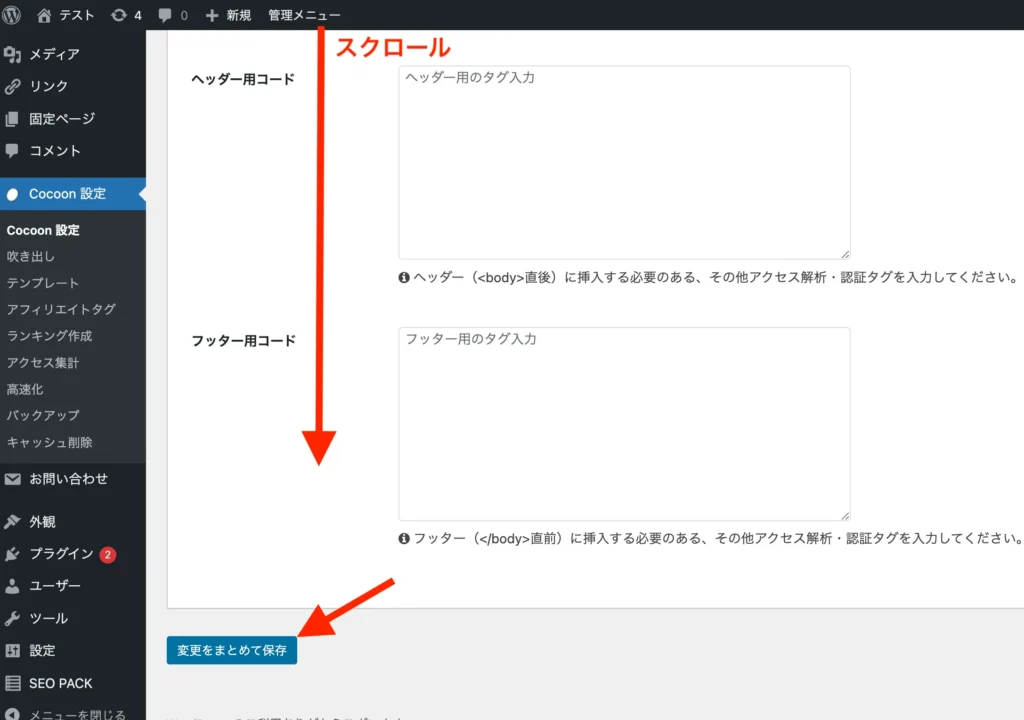
4「変更をまとめて保存」をクリックする
一番下に「変更をまとめて保存」があるので、クリックしましょう。

これでCocoonにClarityのプロジェクトID設置はできました。
ここはSWELLに追跡コードを設置する手順を紹介していきます。
step
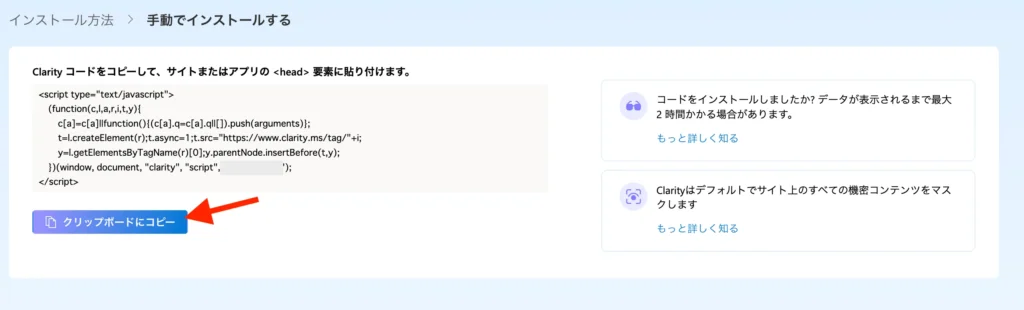
1追跡コードをコピーする
画面に表示されている「クリップボードにコピー」をクリックします。

step
2登録したブログのWordPress管理画面をひらく
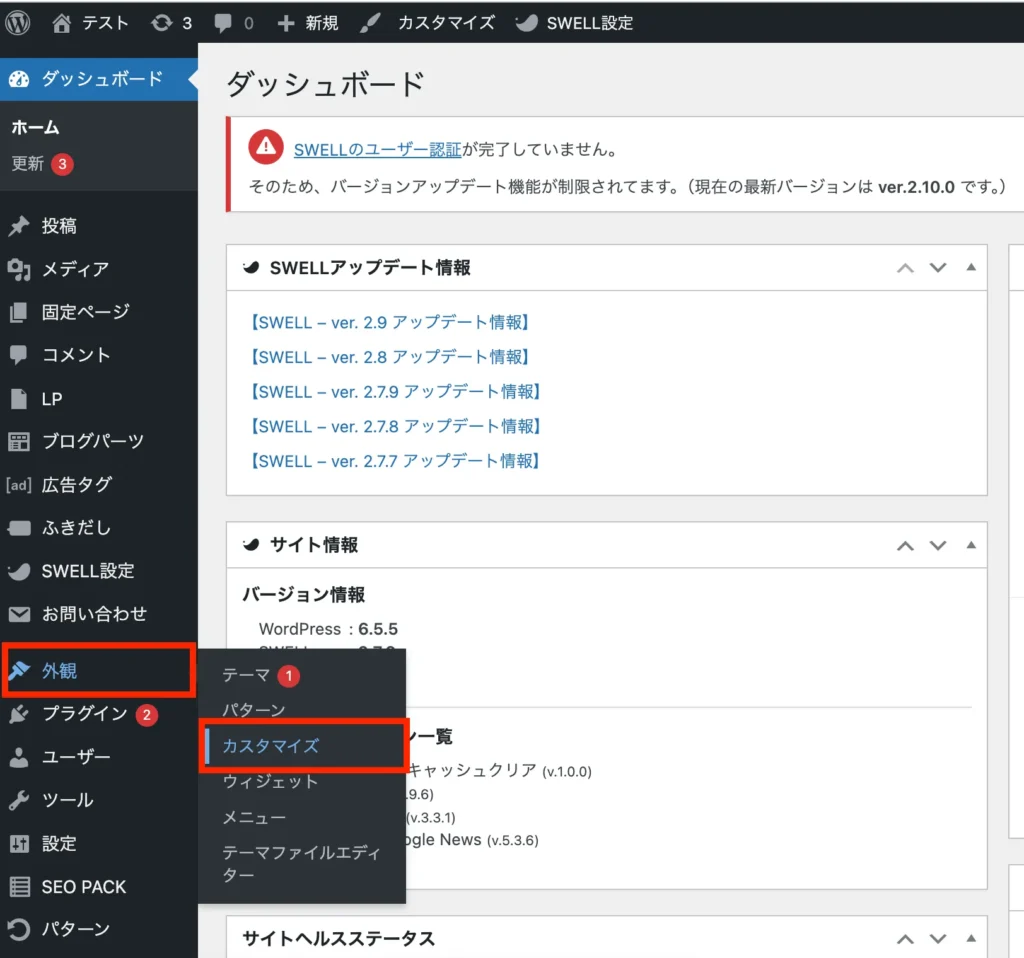
Clarityに登録したブログのWordPress管理画面をひらきましょう。
そして「外観」の「カスタマイズ」をクリックしてください。

繰り返しになりますが、今はSWELLでの追跡コードの設置手順を紹介しています

step
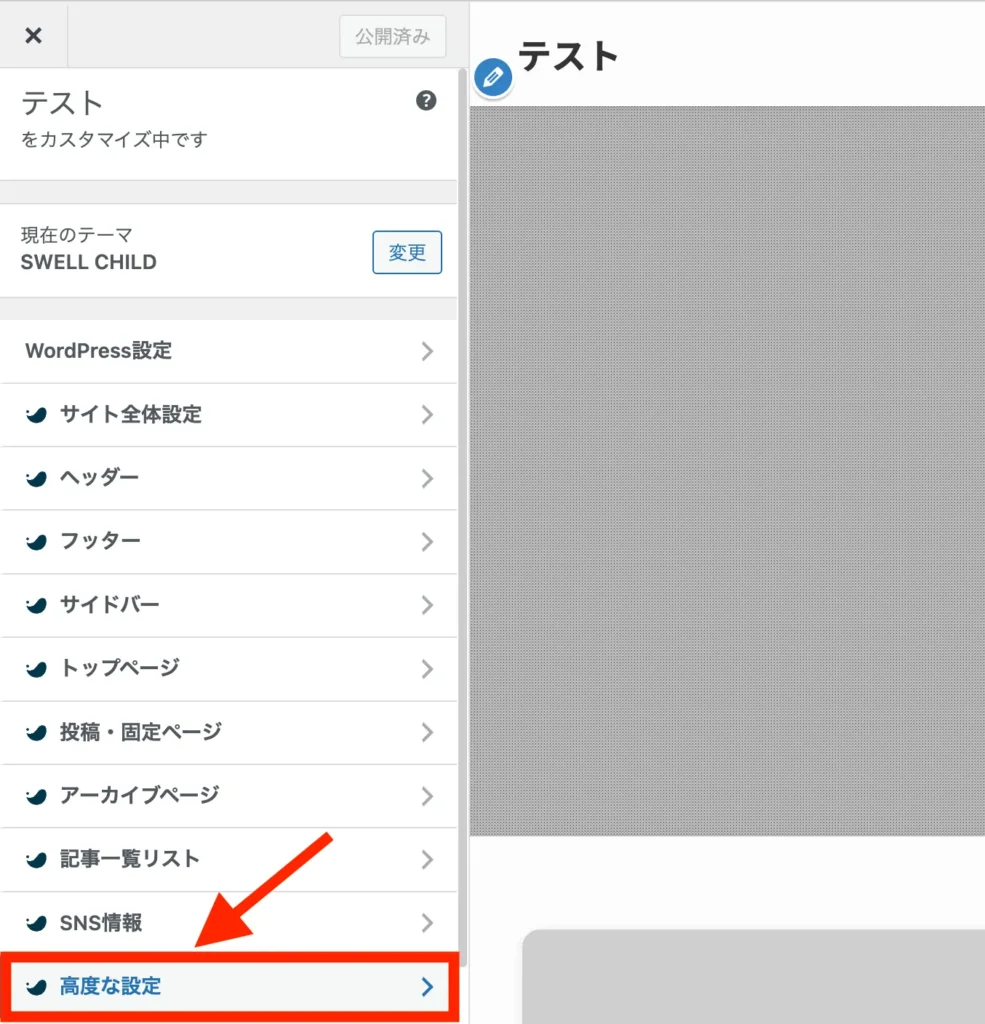
3「高度な設定」をクリック
カスタマイズ画面が表示されたら「高度な設定」をクリックします。

step
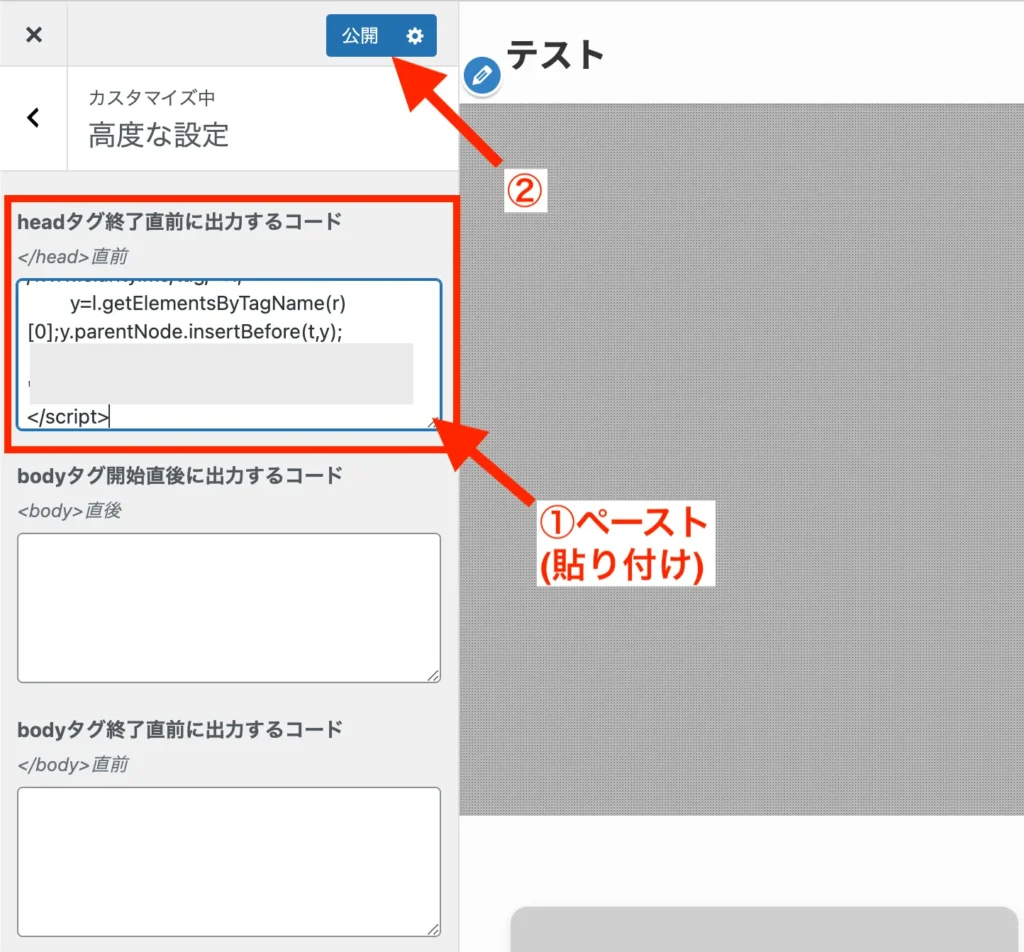
4追跡コードを設置する
「headタグ終了直前に出力するコード」にさきほどコピーした追跡コードを貼り付けて「公開」をクリックします。

これで、SWELLへ追跡コードの設置が完了しました。

これでもう読者の分析情報が見れるの?
いえ、すぐには見れない情報もあります。

クリック率や「読者がどこまで読んだのか」がわかるヒートマップなどは、分析結果が表示されるまで数日〜数週間ほどかかる可能性があります。
読者が実際に読んでいる様子がわかる動画(レコーディング)は、追跡コード設置後に読者が訪れているのであれば閲覧できます。
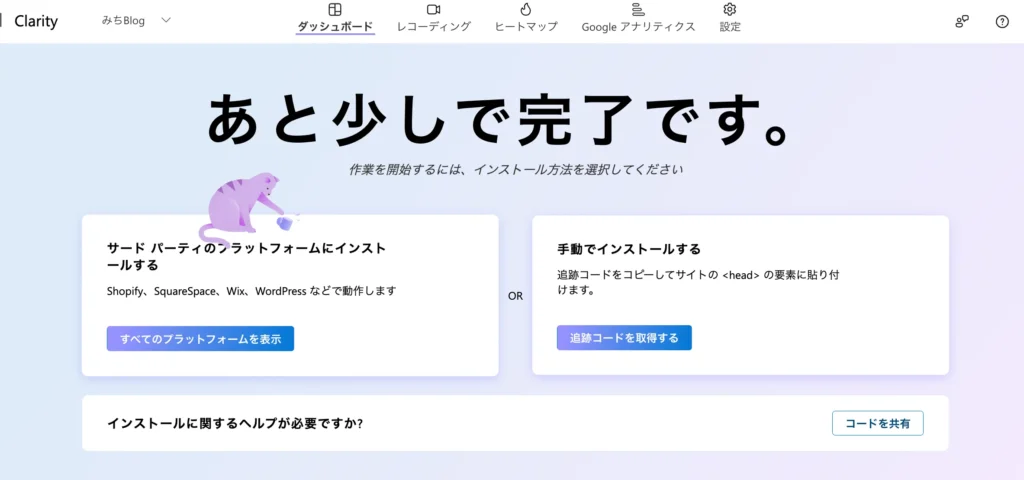
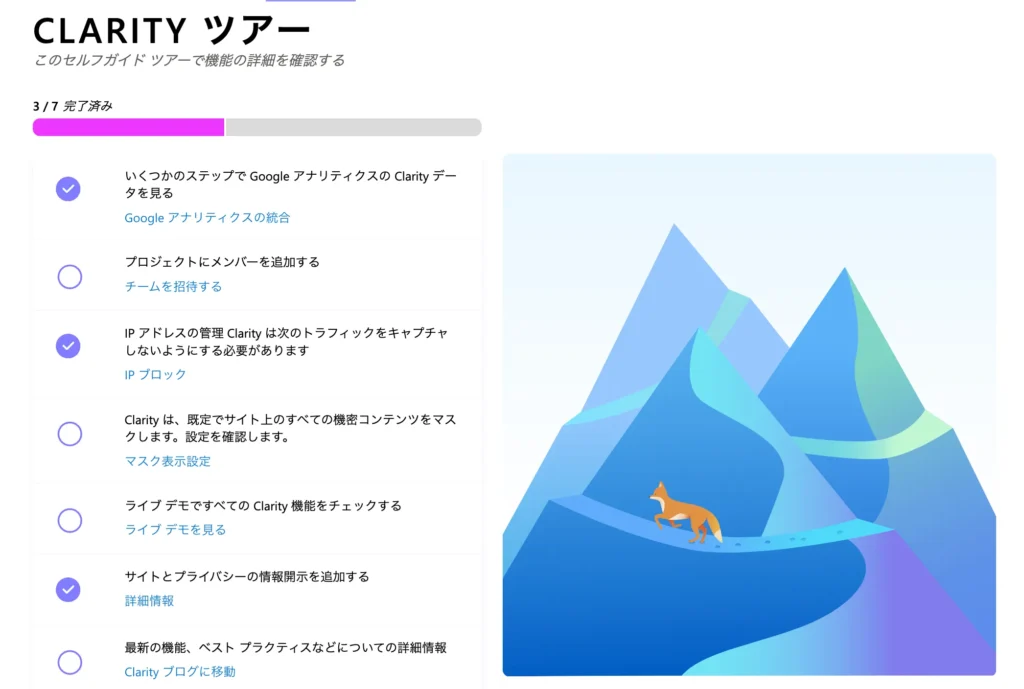
「あと少しで完了です」は気にせずOK!
追跡コードの設定を完了したあと、Clarityのトップページを表示させると「あと少しで完了です。」という表示が出てくると思います。

「設定できていないのかな?」と不安になるかもしれませんが、この記事で紹介したとおりにやっていれば問題なく設定できているので、上記の画面は気にしなくて大丈夫です。
僕もいまだに「あと少しで完了です」がでていますが、問題なくデータは見れています。
なぜ表示されるのか、ちょっと原因はわかりません…。

また、その画面を下にスクロールすると下記のような「まだ未設定のものが残ってるよ〜」という表示も出ていると思います。

この画面を見ると不安になるかもしれませんが、設定が完了していなくても問題ありません。
追跡コードさえちゃんと設置できていれば、分析データは蓄積されます。
とくに「プロジェクトにメンバーを追加する」はClarityを複数人で管理する場合に必要な設定なので、設定しなくて大丈夫です。


なんか消えないと気になるなあ…
プライバシーポリシーにClarityの使用を記載する
Clarityを導入したら、ブログに訪れたユーザーに対して「このサイトではClarityを使用しています」ということを伝えなければなりません。
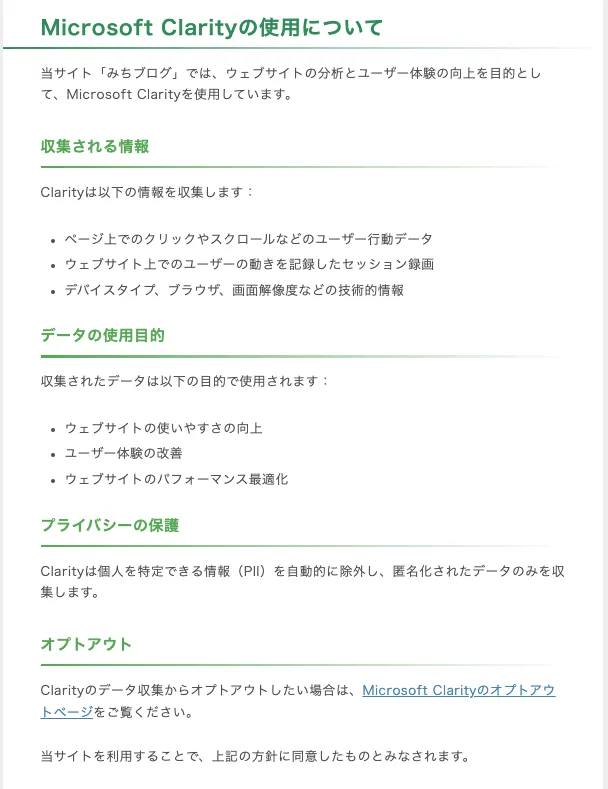
このサイトでも、下記のように記載しています


ご自身のブログの「プライバシーポリシー」のページに、下記の文言をコピペすればOKです。
サイトの名前は、ご自身のサイト名に変えてくださいね

## Microsoft Clarityの使用について
当サイト「〇〇」では、ウェブサイトの分析とユーザー体験の向上を目的として、Microsoft Clarityを使用しています。
### 収集される情報
Clarityは以下の情報を収集します:
- ページ上でのクリックやスクロールなどのユーザー行動データ
- ウェブサイト上でのユーザーの動きを記録したセッション録画
- デバイスタイプ、ブラウザ、画面解像度などの技術的情報
### データの使用目的
収集されたデータは以下の目的で使用されます:
- ウェブサイトの使いやすさの向上
- ユーザー体験の改善
- ウェブサイトのパフォーマンス最適化
### プライバシーの保護
Clarityは個人を特定できる情報(PII)を自動的に除外し、匿名化されたデータのみを収集します。
### オプトアウト
Clarityのデータ収集からオプトアウトしたい場合は、[Microsoft Clarityのオプトアウトページ](https://clarity.microsoft.com/opt-out)をご覧ください。
当サイトを利用することで、上記の方針に同意したものとみなされます。ご不明な点がある場合は、お問い合わせフォームからご連絡ください。
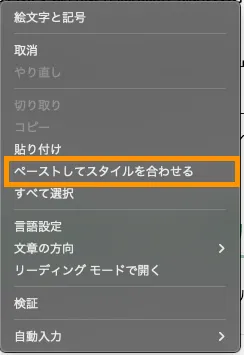
ペーストする(貼り付ける)ときに、右クリックで出てくるメニューの「ペーストしてスタイルを合わせる」を利用すれば、設定した見出しも反映されます。

貼り付けたら「更新」ボタンを押すのを忘れずに

ブログの収益を上げたいならClarityでユーザー行動の分析は必須
Clarityはブログに訪れたユーザーの行動を、細かく分析してくれる神ツールです。完全無料で使えるうえに制限がないのも魅力です。
他の無料ツールの場合は月間PV◯◯までとか、制限のあるものが多いですから

SEOで重要な要素のひとつに「ユーザーの滞在時間」があります。Clarityを上手く活用して、ユーザーの滞在時間を伸ばすヒントも見つけましょう。
この記事がきっかけで、あなたのブログで成果がアップすれば最高にうれしいです♪

ともに、がんばりましょう。
みちひろ